Как сделать Яндекс карту адаптивной?
In English
Горячие темы
- 5 июля — «Схемотехника 05» в Mail.Ru
- 9 июля — Картовстреча на Курской
Рекомендую
Новости OSMF
Адаптивные карты

Во время конференции YaC я восхитился примером адаптивных карт от яндекса, и читатели телеграма спросили, что это такое. Если коротко, это карты, которые адаптируются к контексту. Загвоздка в том, что под этим понимают и как нас ограничивают технологии. В публичной картографии две догмы:
- равноугольная проекция и отсутствие искажений: проекция меркатора мгновенно считывается как ошибка, а фрагмент всегда может быть встроен в полную карту;
- неизменность слоёв: если на карте видно кафе, то на ней будут все кафе, если видна улица — будут все улицы.
Другими словами, несмотря на общепризнанную смерть громоздких интерфейсов ГИС для массовых приложений, работа с картой в любых публичных сайтах и приложениях до сих пор сводится к масштабированию и переключению слоёв, лишь с более удобным управлением.
От этих ограничений много веков назад ушла инфографика: показывать статистику по регионам неудобно, когда Красноярский край в тысячу раз больше Санкт-Петербурга. Поэтому регионы показывают одинаковыми кубиками. С другой стороны, площадь и расстояние — тоже индикаторы, отсюда популярность в визуализациях уродливых картограмм (правильнее — анаморфоз, подсказывают в комментариях), где нашу страну сжимают в длинную кляксу. Интерактивной инфографике до такого кощунства ещё далеко, она ограничена теми же догмами.
Печатные карты часто искажают, адаптируя для человека. Очевидный пример — атлас трассы М10, где она вытянута в идеально прямую линию, или нарисованные от руки схемы проезда. Что люди создают инстинктивно, алгоритмы едва могут воспроизвести: в 2010 году исследователи из Microsoft, Adobe и колледжа Беркли опубликовали статью про автоматическую генерацию схем проезда (открывающая иллюстрация — из неё). Важность этой публикации затмевает только безразличие, с которым к нему отнеслись все картографы. Печать карты маршрута сейчас — всё ещё печать фрагмента привычной карты с подсвеченными линиями.

Во время движения по маршруту водитель отвлекается на экран смартфона на долю секунды. За это время ему нужно выдать максимум релевантной информации. Поэтому карты для навигатора делать сложнее, чем обычные тайловые слои. Например, в этой заметке сотрудник Mapbox рассказывает, как правильно подписывать улицы, чтобы водитель видел только те названия, что могут ему пригодиться. Чтобы сделать карту в навигаторе лучше, нужно учитывать контекст.
Контекстом в публичной картографии является viewport, окно вывода. Экран мобильного устройства или прямоугольник на веб-странице. «Контекстный поиск» — поиск в окне. И так далее. Поэтому когда Миша Высоковский начал рассказывать о новых функциях яндекс-навигатора, он использовал термин длиннее: «гиперконтекстность». Это отображение карты с учётом контекста, включающего не только состояние, но и намерения пользователя. И это — будущее карт.
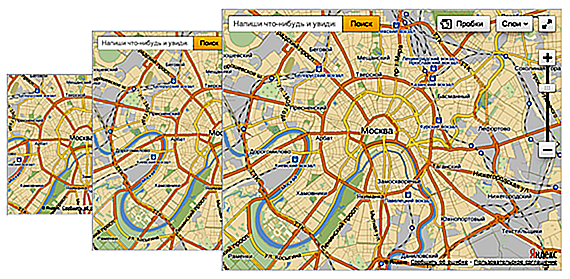
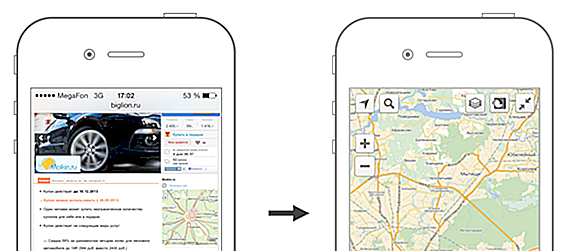
На фрагментах слайдов выше отображены только те заведения, которые находятся на поворотах линии маршрута и могут помочь водителю сориентироваться. А на развязке справа подсвечены все выезды из него, а не только стрелка по нужному выезду. Так водитель лучше поймёт, куда не надо сворачивать. Всё это изменяет привычную карту и использует контекст, адаптируется к задачам пользователя. На слайдах мы увидели лучшую адаптивную карту и, кажется, первую в публичном приложении, доступном миллионам пользователей.
Такую карту не покажешь в виде тайлов на веб-сайте. Её с трудом можно сотворить в QGIS. Но теперь у нас есть векторные тайлы, которые содержат атрибутированную геометрию. Фильтровать их с учётом контекста, подсвечивать и искажать можно прямо на мобильном устройстве, учитывая показания разных датчиков. Будет увлекательно посмотреть, как сильно изменятся навигационные карты в погоне за максимальной информативностью для пользователя. Хорошо, что Яндекс сделал заметные шаги в направлении адаптивных карт, но хочется, чтобы потребители OpenStreetMap перехватили инициативу.
shtosm.ru
Адаптировать Карту Яндекс и что бы она отображалась в IE
#1 kozachok

Здравствуйте! Я хочу адаптировать под различные разрешения установленную Яндекс карты что бы их видел старые версии IE. Вот код карты и как она выглядит в браузере.

В коде записан w > и height=310 которые фиксируют её размер. А мне нужно что бы она была адаптивной. Для этого я убрал пиксили и прописал auto и все заработало в целивезованых браузерах. Но в IE карта со значением auto не отображается, а отображается только если заданы пиксели. Как мне поступить в это случае?
Я пробовал несколько вариантов
1. Пытался оставить пиксили и для тега ymaps в файле стилей CSS прописать атрибут auto. Но после этого карта сама не работает, это значение увеличивала только что-то внутри.
Вот код которым выводиться карта из API яндекса.
2. У меня есть идея того как можно было бы решить проблему. В коде который генерирует яндекс есть атрибуты . Решить проблему можно было если как то обнулить эти стили через файл CSS и задать свои. Вот что я думал, но оно не работает:
Но такая комбинация не работает. Есть возможность сделать подобную, но рабочую комбинацию? Или другой какой-то метод что бы карта все же стала адаптивной, и работала в IE.
А что если убрать атрибуты ширины и высоты карты? Я не помню точно, но по моему тогда карта будет на всю ширину и высота будет авто. Обернуть код вывода карты в див и задавать ему нужные размеры через css. Например так :
webformyself.com
Яндекс карта responsive

Если у Вас сделанная через конструктор яндекс карта не отзывчивая, проделываем следующие операции.
1. Модернизированный код
2. Стандартный код
[php][/php]
В строке модернизированного кода меняем: constructor/1.0/js/?s >PEnMnvxxJ-j3vshlIHI1ecsxHE90IhzO & >
Берем код со стандартного:
Похожие статьи

Разделы блога
Мои услуги






Корпоративные новости
График работы
Суббота: по договоренности
Воскр-нье: по договоренности
Я в социальных сетях:






Быстрые ссылки
5 заказов. старт работ через 5 дней.
15 заказов. старт работ через 20 дней.
Из данного курса вы узнаете как превратить ваш интернет магазин рабочую лошадку, генерирующую по нарастающей поток клиентов из 300 человек в месяц, в 10 000 в день. С любым ассортиментом.
Особенности продвижения интернет-магазинов, специфика оптимизации. Как избавить себя от рутинной оптимизации каждой страницы и в 1 клик оптимизировать до 10 000 тыс товаров.
А также вы в разы увеличите продажи , значительно снизите стоимость клика и стоимость заявки, в перспективе сможете отказаться от контексной рекламы (только для акций), откроете новые горизонты .
И да, все это урок за уроком я лично расскажу Вам и помогу внедрить.
Длительность обучения 30 дней.
Данный курс поможет вашему бизнесу получить новых клиентов из органического трафика.
А также вы в разы увеличите продажи , значительно снизите стоимость клика и стоимость заявки, в перспективе сможете отказаться от контексной рекламы (только для акций), откроете новые горизонты .
И да, все это урок за уроком я лично расскажу Вам и помогу внедрить.
Длительность обучения 20 дней.
Данный курс — находа для вас, если вы хотите увеличить трафик или не хотите использовать контекстную рекламу для продвижения своего продукта или услуги.
Курс научит Вас оптимизировать и продвигать одностраничные сайты.
И да, все это урок за уроком я лично расскажу Вам и помогу внедрить.
Длительность обучения 1 день.
В закрытом разделе моего сайта весь курс представлен в текстовом/видео формате. Если вы желаете обучаться самостоятельно по актуальным данным которые работают в данный момент (поскольку данную информацию я обновляю сразу по мере изменений от поисковых систем) этот курс для вас.
Вы шаг за шагом приведете свой сайт в порядок и сможете увеличить трафик на 500% минимум.
Самым важным отличием данного курса от конкурентов является возможность онлайн переговоров со мной лично. Как это работает: вы изучаете урок, у вас появляются вопросы. Вы их записываете, мы созвонимся по скайпу или телефону и я голосом отвечаю на них.
max-webs.com
JavaScript API Яндекс.Карт — версия 2.1-beta — новый дизайн и новые возможности
Мы выпустили бета-версию API Яндекс.Карт 2.1. Главная ее особенность — полный редизайн интерфейса карты. Причем изменения затронули не только внешний вид, но и поведение элементов управления картой. Поскольку изначально было понятно, что поломки обратной совместимости не избежать, мы также внесли архитектурные изменения, которые были необходимы для улучшения работы API (о них ближе к концу поста). 
Что касается дизайна, нам было важно, чтобы интерфейс одинаково хорошо выглядел на устройствах и экранах разных размеров. Одна из основных сложностей заключается в том, что мы никогда не знаем заранее, как будет выглядеть сервис или сайт со встроенными картами. Поэтому при разработке редизайна нам нужно было постараться предусмотреть максимум вариантов.
Для решения наших задач мы решили в новой версии реализовать адаптивный дизайн интерфейса. На Yet another Conference дизайнер madhare и разработчик zloylos выступили с докладом о том, зачем нам понадобилась адаптивность и как именно мы ее реализовали в API. В этом посте я опишу предысторию и концепцию наших решений, расскажу о том, что еще нового появилось в версии 2.1-beta, а также о том, что еще изменится к релизу 2.1.
Зачем мы думаем о дизайне?
После релиза версии 2.0 мы уже писали пост, в котором рассказывали о нашем подходе к разработке API. Суть концепции заключается в том, что мы делаем продукт не только для разработчиков, но и для тех, кто будет пользоваться результатами их работы. Если человеку будет удобно и приятно пользоваться нашими картами, и он будет требовать от любимых сервисов именно их — это будет настоящий успех. При этом разработчикам тоже должно быть легко и приятно удовлетворять желания пользователей, а значит мы должны по-максимуму упростить их работу с API. С такими мыслями мы начали работу над версией 2.0, а новая 2.1-бета стала логичным продолжением этой же концепции.
Исследование
Наблюдая за инсталляциями нашего API и анализируя кейсы использования карт, мы выделили два основных типа разработчиков:
- Решают типовые задачи, не хотят тратить много времени, предпочитают готовые интерфейсы Яндекса. Таких примерно 90%.
- Решают нестандартные задачи или предпочитают даже типовые задачи решать по-своему. Им не подходят стандартные элементы управления. Нужна серьезная кастомизация карт. Логично, что это оставшиеся 10%.
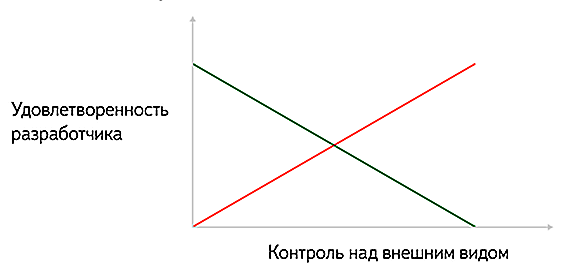
Итак, нам нужно было сделать хорошо первым, оставив пространство для маневра вторым. Т.е. подготовить набор готовых решений, которые сами контролируют внешний вид итоговой карты, т.е. «делают хорошо», но при этом при желании их можно настроить под собственные нужды. Задачей максимум стало соблюсти баланс.

Определившись с аудиториями, мы начали изучать кейсы использования. Оказалось, что в нашем случае основное значение имеет, как ни странно, размер. У нас получилось 3+1 варианта: маленькая, средняя, большая карта и мобильные сайты.
Рисуем дизайн для карт разных размеров
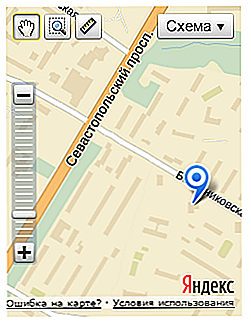
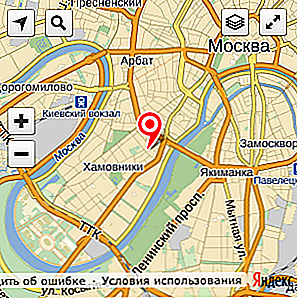
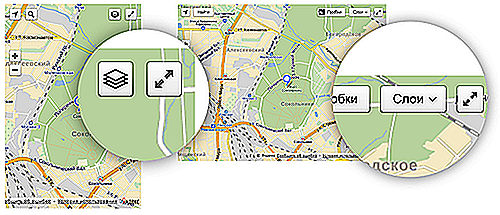
Самый тяжелый случай — маленькие карты. Кажется, что из-за маленького размера стоит убирать все элементы управления картой, но и терять функциональность тоже не хочется. Поэтому специально для маленьких карт мы сделали новый набор контролов: 
Также был добавлен новый элемент управления — «развернуть карту на весь экран». Он экономит место на сайте за счет размещения небольшой карты, а у конечного пользователя остается возможность посмотреть большую карту. Все нужное поведение карты запрограммировано уже на стороне API. Вообще идея этой кнопки родилась, когда мы думали о решении для мобильных устройств. Карта приемлемого размера на десктопе может стать совершенно бесполезной на мобильном. Фулскрин решает эту проблему: 
Помимо этого изменился дизайн балунов для небольших размеров карт. Теперь на маленьких картах и экранах мобильных устройств стандартный балун заменяется на плашку внизу экрана. Это позволяет сохранить большую информативность карты для пользователей. При желании эту опцию можно отключить. 
Со средними картами все гораздо проще. Поскольку есть, где развернуться: 
Как и с большими картами: 
Чтобы максимально упростить работу разработчиков при выборе элементов управления картой, мы сделали три готовых набора для разных размеров карты.
Список доступных ключей:
smallMapDefaultSet // для маленькой
mediumMapDefaultSet // для обычной
largeMapDefaultSet // для большой
Разумеется, по-прежнему можно самостоятельно указывать нужные контролы.
Адаптивность
Недостаточно просто отрисовать дизайн интерфейса для разных размеров карт. Ведь страницу с картой могут открывать на разных экранах. Именно поэтому решено было реализовывать адаптивное поведение интерфейсов карты. Различные элементы интерфейса перестраиваются и меняют свой размер в зависимости от фактического размера контейнера карты. 
Адаптивное поведение мы реализовали через control.Manager. Также его можно задавать и для тех кнопок и списков, которые вы создаете сами:
Работы по ускорению и оптимизации
Геообъект — это главная сущность на карте. За такой титул ему приходится расплачиваться довольно сложной и громоздкой структурой. Первая итерация работ над геообъектами заключалась в распределении нагрузки при их создании. Мы постарались вынести все подготовительные операции из конструктора геообъекта в места, где они действительно становятся нужны. Это дало очень хорошие результаты. Также в некоторых местах мы сделали ленивую инициализацию сущностей с помощью _defineGetter_ и defineProperty (_defineGetter_, кстати, немного быстрее). Мы сократили количество подписок на события геообъектов внутри нашей системы событий. Частично помог прием подписки сразу на группу геообъектов с последующим определением в обработчике целевого объекта. Здесь нужно признаться, что ускорение можно пощупать только на dom и canvas метках, новые svg метки нам предстоит дорабатывать (why we call it beta? Because it beta then nothing… 😉
Во время работы у нас было время на небольшую уборку в коде, по ее результатам приведем микровыводы:
Микровывод 1. При передаче функции-обработчика намного выгоднее передавать отдельно функцию, отдельно контекст. Если у вас чешутся руки сделать bind сразу, подумайте, можете ли вы это себе позволить.
Микровывод 2. Сокращайте количество промежуточных массивов, объектов и анонимных функций. Они не всегда хорошо чистятся garbage collector-ом.
habr.com
