Как сделать ссылку на карту Яндекс?
Как добавить Яндекс карту на сайт
В этой статье рассмотрим установку Яндекс карт без использования плагина, поэтому это подойдет как для обычного сайта, так и для сайта созданного на движке WordPress. О том как добавить Google карты читайте тут.

Яндекс карты (Yandex maps) – отличный инструмент, который позволит сообщить о местоположении офиса, склада или магазина. Разместив на сайте Яндекс нарту, с подробной схемой проезда, можно быть уверенным, что клиент не заблудиться.
Если вы владелец интернет-магазина, то можно оснастить форму заказа картой, которая позволит указать клиенту свое место положения, что значительно сэкономит время ожидания. Да и курьер будет благодарен.
В Яндекс картах есть схемы метро и данные о пробках, что позволит избежать ряда неудобств и сэкономит время.
Если представить к сравнению Яндекс и Google карты (добавление Google карт на сайт), то мое предпочтение будет отдано именно сервису Яндекс карт, так как он предлагает для пользователя более широкие возможности. Не говоря уже о том, что Яндекс карты имеют лучшую детализацию, а так же народную карту, которую редактируют по спутниковым снимкам сами пользователи.
Пожалуй, с прелюдией закончим, как говорится: «Лучше один раз увидеть…».
Установка (добавление) Яндекс карты на свой сайт
Перед тем, как установить Яндекс карту на свой сайт, ее необходимо создать. Сделать это можно в конструкторе карт:
При переходе по ссылке вы увидите страницу:

- Воспользовавшись поиском найдите интересующий вас город, либо конкретный район/адрес.
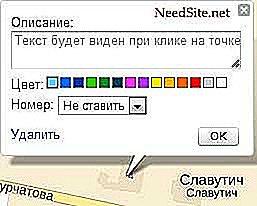
- Установка точек позволит создать точку с описанием, которое будет появляться при клике по этой точке (маркеру). Можно задать цвет и нумерацию.

- Рисование линий – удобно, если нужно проложить маршрут.
- Рисование многоугольника.
- Можно выбрать 4 варианта отображения карты: схема, спутник, гибрид, народная карта.

Изменение размеров карты перетаскиванием меток. Позволит визуально определить как будет смотреться карта установленная на сайте. В помощь верстальщикам под картой отображается высота и ширина в пикселях.

Осталось только ввести название карты, сохранить и получить код Яндекс карты.
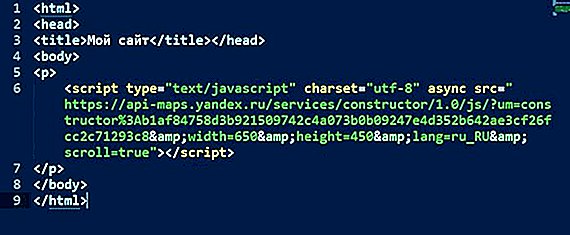
Данный код карты легко вставить в WordPress виджет произвольного текста или html-кода:

Выделенные фрагменты это высота и ширина, так что их можно изменять без необходимости вновь возвращаться на страницу конструктора карт.
Так же можно вставить код карты в WordPress запись или на страницу. Единственный момент – вставлять нужно в html-редакторе, а не в визуальном.
Результат работы:
Для создания раньше использовался api-ключ. В настоящее время его использование не обязательно. Однако, вам следует прочитать некоторые рекомендации Яндекса:
В api Яндекс картах для разработчиков существует широкий ассортимент функций, которые можно встроить на свой сайт и значительно улучшить функциональность карт:
Так же есть возможность определять местоположение пользователя и многое другое.
Примеры кода этих и других карт можно посмотреть в песочнице api Яндекса:
Один из примеров (маршрутизация и стоимость) встроил на свой сайт. Выберите 2 точки на карте, затем нажмите на начальную точку, во всплывшем окне будет информация о стоимости доставки.
needsite.net
Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/

Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.

Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.

Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.

Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.

Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»

либо, можно вставить в виджет.

Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
web-ru.net
Контент. Схема проезда со ссылкой на Яндекс.Карты
С помощью и сервиса Яндекс.Карты (или любого аналогичного) вы можете оформить схему проезда со ссылкой на месторасположение вашего офиса на карте.
Для оформления схемы проезда вам необходимо иметь страницу, созданную с модулем «Редактируемая страница».
Создание карты. Шаг 1
Перейдите на сервис Яндекс.Карты.

Создание карты. Шаг 2
Найдите на карте необходимое вам здание , используя строку поиска или перемещаясь по карте.

Создание карты. Шаг 3
На необходимое здание поставьте метку .

Создание карты. Шаг 3а
Нажмите кнопку « Добавить метку ».

Создание карты. Шаг 3б
Щелкните по зданию.

Создание карты. Шаг 3в
В появившемся окошке заполните разделы « Название » и « Описание » и нажмите кнопку «Ок».
Точно так же, как описано в шаге 3а-3в, вы можете создать метки на ближайшие станции метро, остановки общественного транспорта и т.п.

Создание карты. Шаг 3г
В окне «Создание карты» (находится слева от карты), заполните разделы « Название карты » и « Описание карты » и нажмите кнопку «Сохранить».

Вставка схемы на сайт. Шаг 4
Скопируйте в буфер обмена изображение карты с меткой (кнопка PrtScn на клавиатуре).

Вставка схемы на сайт. Шаг 5
Вставьте в любой графический редактор и обрежьте лишние элементы .

Вставка схемы на сайт. Шаг 6
Перейдите на ваш сайт. Вставьте изображение на страницу , где должна быть размещена схема, в режиме редактирования.

Установка ссылки на Яндекс.Карты. Шаг 7
Вернитесь на Яндекс.Карты к созданной карте и получите ссылку на нее.

Установка ссылки на Яндекс.Карты. Шаг 8
Скопируйте ссылку на карту в буфер обмена (Ctrl+C).
Установка ссылки на Яндекс.Карты. Шаг 9
В режиме редактирования страницы кликните на карту (она выделится маленькими квадратиками по углам изображения).
Кроме того, ссылку на точку в карте можно оформить и с текста.
Установка ссылки на Яндекс.Карты. Шаг 10
Установка ссылки на Яндекс.Карты. Шаг 11
Вставьте скопированную ранее ссылку в соответствующую строку и нажмите « Добавить ссылку ».

Установка ссылки на Яндекс.Карты. Шаг 12
Подтвердите изменения, нажав кнопку « Сохранить ».
Если действия были произведены верно, на странице появится схема, при нажатии на которую вы будете переадресованы на сервис Яндекс.Карты на поставленную вами ранее точку.
Внимание! Вы также можете оформить похожим образом ссылку на другие картографические сервисы, но вам потребуется уточнить порядок действий на страницах поддержки этих сервисов.
www.help.siteberry.ru
Как вставить карту в узкую колонку сайта
Не всегда пользователю достаточно знать адрес компании, иногда ему нужно наглядно показать расположение организации и объяснить, как до нее добраться. Сделать это можно, разместив на сайте интерактивную карту. Например, в виде виджета: тогда карта будет отображаться в узкой колонке, и пользователи смогут воспользоваться ею, на какой бы странице сайта они ни оказались.

Чтобы добавить интерактивную карту в узкую колонку сайта, нужно создать в ней виджет «Карты Яндекса». Для этого откройте нужную колонку в разделе «Виджеты», кликните по раскрывающемуся меню и выберите пункт «Создать блок Карты Яндекса».

Откроется страница редактирования виджета. Задайте общие параметры:
- с помощью галочек определите, на каких страницах сайта будет отображаться виджет;
- заполните поле заголовка (по желанию) и выберите его оформление.
Обратите внимание: в мобильной версии сайта виджет «Карты Яндекса» не отображается.

Теперь к самой карте. На ней необходимо «установить Вашу точку», то есть отметить на карте то место, куда Вы хотите проводить пользователя (например, главный офис организации). Для этого просто кликните по карте в нужном месте. Если Вы немного промахнулись и точка установилась не там, где надо, просто перетащите ее, зажав левую кнопку мыши. Если сильно промахнулись, и точка вообще «уехала», Вы можете ее удалить и установить заново.

В поле «URL ссылка с карты на подробное описание» можно ввести адрес страницы, на которую перейдет пользователь, клинув по виджету с картой. Это может быть, например, страница Вашего сайта с подробным описанием проезда, или полноэкранная версия Яндекс.Карт с отметкой Вашей организации, где пользователь сможет проложить маршрут.
Чтобы получить ссылку на полную версию карты, нажмите кнопку «Как добраться» в нижней части интерактивного экрана: в новой вкладке браузера откроется страница «Яндекс.Карты».

На странице Яндекс.Карты введите адрес Вашей организации в строку поиска: на карте установится точная отметка. Нажмите кнопку «Поделиться» внизу экрана и скопируйте ссылку на карту.

Вернитесь на страницу редактирования виджета и вставьте полученную ссылку в поле «URL ссылка с карты на подробное описание». С помощью галочки можно настроить, откроется ли карта у пользователя в новом окне или в текущем.
Не забудьте сохранить изменения, и виджет с картой Яндекса будет опубликован в выбранной колонке Вашего сайта.
nubex.ru
Карта ссылок в «Яндекс. Метрике»
Продолжаем рассматривать функционал сервиса сбора и аналитики веб-ресурса от поисковой системы «Яндекс».
Раздел «Карты» включает в себя четыре возможных подразновидности на данный момент:

1. «Карта ссылок». Тема, которую мы рассмотрим в данной статье.
2. «Карта кликов» подробно была рассмотрена в недавней статье нашего блога.
3. «Карта скроллинга» позволяет оценить, каким образом распределяется внимание интернет-посетителей вашего веб-источника на различных страницах.
4. «Аналитика форм» отображает взаимодействие пользователей с формами, которые предусмотрены на сайте.
Более подробно «Аналитику форм», а также ответы на популярные вопросы по «Вебвизору» (опции, заслуживающей отдельного внимания) рассмотрим в самом ближайшем времени.
Что такое карта ссылок и ее возможности
Специально разработанный инструментарий, позволяющий измерить количество переходов в тот или иной раздел, расположенный на вашем сайте. При этом наиболее популярные с точки зрения пользователей элементы подсвечиваются ярче и насыщеннее, чем те, которые удостаивались внимания не так часто. Для большей понятливости можно проглядеть соответствие с цветовой шкалой, увидеть которую можно, зайдя в карту ссылок и нажав «галочку», расположенную рядом с «Взаимодействием сайта».

При нажатии на ссылку можно увидеть всплывающее окно, в котором отображаются:
количество переходов по данной ссылке за выбранный период времени;
доля, в процентном соотношении, которая занимает та или иная ссылка по наравне со всеми остальными ссылками, расположенными на странице.

Значения отображаются в виде графика. По оси «Х» отображается временной интервал, по «У» — количество переходов и их доля соответственно.
Установка карты ссылок на сайте
Процедура установки счетчика впервые на сайт и редактирования уже существующего практически ничем не отличается. Авторизовавшись и выбрав необходимый счетчик (или его создав), переходим во вкладку «Настройка».

Заходим на подраздел, называемый «Код счетчика».

Ставим «галку» напротив строки «Webvisor, карта скроллинга, аналитика форм ».

Спускаемся ниже, копируем html-код нашей метрики, вставляем на веб-сайт как можно ближе к началу страницы или его обновляем, если счетчик уже был установлен.

Для полноценного анализа следует некоторое время подождать, пока сервис аналитики соберет необходимое количество данных интернет-пользователей, которые пользовались вашим веб-ресурсом. Нет смысла делать выводы по нескольким человекам, так как выборка в данном случае будет недостоверна. Чем больше исходных данных (заходов и «путешествий» людей на сайте) для сбора статистики, тем лучше.
Как просмотреть в карте ссылок группу страниц
Подобное объединение доступно с помощью добавления к адресу страницы следующих операторов:
» — регулярное выражение, которое дает возможность отобразить статистику по тем страницам, которые ему удовлетворяют, содержат в себе начало строки, прописанной в отображаемом адресе URL. Чтобы обеспечить группирование подобным образом, следует перед выбранным адресом страницы прописать данный оператор «
», нажать «Enter». Данные подгрузятся автоматически.

Под адресной строкой после введения «
» можно увидеть сразу количество страниц, которые будут выведены для аналитики и их URL.

Рассматриваемый оператор можно поставить не только в начало адреса, но и в другое место, которое необходимо, задав тем самым другие условия.

Для справки: знак «
» можно ввести через клавиатуру. Клавишу, которую за него отвечает, можно увидеть на следующем скриншоте. При этом буквенная раскладка должна быть английской. Не забываем нажать «Shift».

Оператор «*» позволяет ввести следующее условие – любое количество символов после того места, где он поставлен. Например, необходимо просмотреть карту кликов какой-либо категории товаров сайта. То есть, если в рассматриваемом примере возьмем просто URL «http://v-stroike.pro/», то мы увидим лишь отображение главной станице в аналитике. Другой случай: «http://v-stroike.pro/*» — в данном случае отобразятся все страницы, содержащие в себе начало адреса вплоть до оператора «*».

Не забываем кликнуть по «Enter», смотрим, что у нас вышло.

Как видим, группирование по страницам в карте кликов «Яндекс. Метрике» — опция, позволяющая проанализировать целые разделы, а не только страницы по отдельности.
Особенности отображения данных в «Карте ссылок»
1. Браузеры «Internet Explorer» ниже восьмой версии не поддерживаются, данные по ним не будут отображаться в карте;
2. Корректное отображение рассматриваемого функционала с технической точки зрения предусматривает не только наличие установленного счетчика от «Яндекса» на необходимых страницах, но и обязательное использование кодировки формата UTF-8 на сайте. В противном случае, отображаться данные не будут.
3. В сформированном отчете не будут отображаться ссылки, представляющие собой, как внешний, так и внутренний редирект. Но ссылочная карта позволяет отобразить веб-ссылки, осуществляющие перенаправление с вашего веб-ресурса на другие и их активное/пассивное использование пользователями;
4. При формировании карты из веб-адреса исключаются следующие элементы:
UTM-метки, прописанные в рекламных кампаниях;
Любое буквенно-цифровое обозначение, идущее после оператора «#», включая последний.
Поэтому отображение данных карты ссылок для адресов http://primer_saita.ru? >
5. «Обычные» (стандартные) параметры из URL-адреса не исключаются.
Учтите вышеперечисленные моменты с целью правильного и надлежащего использования рассматриваемого инструмента.
Что делать, если веб-сайт защищен от показа/передачи собранных данных в «iFrame».
Если наблюдается такая ситуация, то в параметрах серверного оборудования, на котором расположен ваш веб-ресурс, применяется операторная процедура типа «X-Frame-Options». Такая зашитная мера не позволит отображаться не только данным карты ссылок, но и вебвизора, форм обратной связи и других интерактивных элементов и опций аналитики.
Чтобы просматривать статистику, следует добавить в настройках сервера правило, позволяющее исключить доменное имя «webvisor.com», его поддоменные адреса и домен вашего сайта, с целью возможности обмена данными между ними и сбора необходимых статистических данных. Проделывается подобная операция путем добавления кода, представленного на нижеследующем рисунке:
«yourdomain» — домен веб-ресурса.
Внимание пользователям веб-сервера «Nginx»! Для корректного отображения статистических данных аналитики вставка регулярного выражения, рассмотренного выше, не подойдет. В этой ситуации в параметрах следует прописать кодовое выражение, представленное на рисунке, где переменная «yourdomain» — доменное имя веб-сайта.

В остальных случаях, как правило, проблем с инициализацией, отображением и опознаванием поступающих данных от сайта с целью их аналитики не возникает.
Заключение
«Карта ссылок» в «Яндекс. Метрике» является отличным инструментом, позволяющим проанализировать поведение большинства интернет-пользователей, заходящих на веб-ресурс. Отображение можно осуществлять не только каждой страницы сайта, но и целых групп страниц, расположенных в одном разделе.
Таким образом, «Карта ссылок» в сочетании «Картой кликов» дает возможность «перестроить» и переместить и расставить элементы сайта так, чтобы максимально повысить юзабилити (удобство использования) веб-ресурса.
Правильно принятые меры позволят оставаться потенциальному клиенту гораздо дольше на вашем веб-сайте, повысив отдачу и конверсию, так как интернет-пользователю (как и любому человеку) всегда приятно, когда все понятно и нет необходимости искать тот или иной раздел, статью и другую информацию, тратя на это драгоценное время.
Отдельного внимания заслуживают и специалисты по usability, часто востребованные в наше время. При возникновении каких-либо непонятных моментов, связанных с незнанием всех нюансов рациональной и правильной подачи контента пользователю, рекомендуем обратиться к ним за консультацией или полноценным аудитом с целью выявления возможных критических ошибок и повышения отдачи от вашего веб-продукта.
akiwa.ru