Как сделать масштаб на Яндекс карте?
Копирование яндекс карт большого рамера
Администратор
Пользователь sever разместил новый ресурс:
Копирование яндекс карт большого рамераПростой способ копирования яндекс карт
Для копирования яндекс карт необходимо перейти по ссылке http://dimik.github.io/ymaps/examples/location-tool/
найти интересующее место, скопировать ваши координаты и вставить в Yamap.html.
Yamap.html можно открыть блокнотом или notepad ++.
Укажите необходимое вам приближение от 1 до 21 .
Укажите размер загружаемой.
Администратор
Хочется добавить следующее.
Как масштабируются яндекс карты?
Всего существует 21 масштаб от одного до двадцати одного.
Посмотреть маштаб карты можно в адресной строке.
Как перевести этот масштаб в привычный нам?
В правом нижнем углу всегда отображается масштаб

но это не привычная нам сантиметровая разметка. Можно было бы подумать, что в одном сантиметре 400 метров! Но это ни так!
Если линейкой померить, то получается, что в 14 мм 400 м.
400 : 14 = 28,57 м в одном мм
то бишь 285,7 м в одном сантиметре.
Получается, что при масштабе (зуме) 14 в одном сантиметре 285,7 метра.
severforum.ru
Яндекс или Гугл карта для печати на бумаге в масштабе с пометками
Ко мне всё чаще обращаются люди по поводу бумажной карты города. Я не занимаюсь печатью, но могу подготовить любую карту для печати в большом размере. Когда-то я рассказал, как скачать Яндекс.карту в виде картинки, но таким образом вы получаете «голую» карту. Если нужно что-то более интересное, отправляйте задание мне на почту или звоните (телефон есть в Контактах). Какие-то вещи можно сделать при помощи Яндекс.API, но большая часть работы делается вручную. Например, автобусные остановки есть на картах, но они мелкие и без названий, и нет инструмента, чтобы «вытащить» их координаты и названия. Если нужно красиво и читабельно — их придётся расставлять вручную. Вот примеры заказов:
Карта Серпухова с отмеченными участками дорог
Задание: разделить цветом выполненные и планируемые работы по ремонту дорог, указать улицу, площадь и стоимость работ.
Для красоты я выделил город Серпухов жирной линией и высветлил остальную часть карты. Здесь не всё так просто: Яндекс (или Гугл) выделяет области очень тонкой линией (она не видна при печати). Пришлось брать за основу контур от Яндекса, отделять его от фона с помощью Фотошопа, затем переводить в вектор, чтобы итоговая граница была красивая и ровная при печати на большом формате.
Карта побережья с указанным масштабом в углу
Задание: подготовить карту в масштабе 1:250 или 1:500 (чтобы влезла нужная область и при этом карта была не шире 1 метра, это ограничение типографии).
Я делал так: выхватил с карты заведомо большую область, затем подогнал картинку под нужный размер, чтобы соблюдался определённый масштаб. Я ориентировался на «пруд»: измерил его по вертикали «линейкой» от Яндекс.Карт, получилось 532 метра. В масштабе 1:500 данный «пруд» должен занять 1,064 метра. Ну а дальше — дело техники.
Карта всех точек продаж в городе
Задание: сделать карту формата А3, на которой указаны все точки продаж конкретного магазина. На сайте этого магазина карта маленькая, и на ней умещаются одновременно только 2-3 метки. Если её отдалить, то влезают все метки, но тогда не видно названий улиц.
Конечно, можно скроллить карту в разные стороны, наделать принтскринов, а потом склеить по частям, но гораздо быстрее сделать это автоматически. Но не пытайтесь делать это сами: обычно такие карты разрабатываются под каждый магазин индивидуально, и не существует универсального способа их скачать целиком или запустить у себя на компьютере. Без навыков программирования тут не обойтись.
Заказ и оплата
Если карта сложная, то необходим аванс 50%. Если карта несложная, могу приступить к работе без аванса. В конце работы я отправлю вам превью и фрагмент карты в натуральную величину. Если всё устраивает, вы переводите оплату, и сразу после получения денег я передам вам карту для печати (или ссылку на неё).
plunix.ru
Всякое разное про front-end
В данной статье я хочу начать цикл статей по работе с API Яндекс.Карт. Документация Яндекс.Карт достаточно полна, но степень разрозненности информации в ней высокая, при первом заходе в документацию без пол-литры не разобраться, и для решения какой-то проблемы можно потратить много времени на поиск по документации и в поисковике. Этот цикл статей будет рассказывать о практических решениях наиболее частых случаев использования API Яндекс.Карт последней, на момент написания статьи, версии 2.1.
При вёрстке сайта в контактной информации часто бывает необходимость вставки карты, на которой будет отмечено местоположение организации, для которой разрабатывается сайт. В самых простых случаях это может быть просто скриншот c онлайн-карт (или не онлайн):

Для вставки интерактивной карты может использоваться конструктор карт
https://tech.yandex.ru/maps/tools/constructor/:
В случае, если нам нужно более продвинутое использование карт (свои метки, программное перемещение карт и т.п.), то для этого надо использовать API Яндекс.Карт: https://tech.yandex.ru/maps/jsapi/. В качестве примера использования карт в статье будет рассмотрено создание карты с простым добавлением пользовательских метки и балуна.
Для начала подключим компоненты API:
Если разрабатывается какое-то большое приложение с использованием карт, то лучше подключать компоненты API определённой версии, чтобы при обновлении API на стороне Яндекса у нас ничего не сломалось на продакшине:
Карту необходимо будет расположить в каком-нибудь блоке, например в div#map. Далее карту необходимо создать в данном блоке (после срабатывания события готовности карты и DOM):
Здесь мы указываем:
- идентификатор блока «map», где у нас будет создана карта;
- center — центр карты с указанием ширины и долготы;
- zoom — коэффициент масштаба карты.
По умолчанию Яндекс.Карты создают много лишних элементов, которые в большинстве случаев не нужны на сайтах. В основном к элементам управления и к поведению карты достаточно применить 2 условия:
- из элементов карты присутствует только ползунок изменения масштаба;
- карта не должна менять масштаб скроллом мыши.
Для выполнения этих требований дополняем код:
Здесь мы отключили «scrollZoom» и добавили «zoomControl» с позиционированием от левого верхнего угла.
Теперь нужно добавить на карту метку, для статьи скачаём её картинку с http://medialoot.com/item/free-vector-map-location-pins/ и расположим в коде следующим образом:
Здесь мы объявляем переменную myPlacemark, в которой запишем маркер, в первом параметре ymaps.Placemark указываем координаты метки, а в третьем параметре:
- указываем в iconLayout, что будет использоваться пользовательское изображение метки;
- iconImageHref — путь к изображению;
- iconImageSize — указываем размеры изображения;
- iconImageOffset — указываем сдвиг от левого верхнего угла картинке к точке изображения, которая показываем на нужный нам объет. Нужно это чтобы при масштабировании карты положение метки не сбивалось. Почему смещение указывается в отрицательных значениях — одному
Богусоздателю API известно.
И через myMap.geoObjects.add() добавляем метку на карту.
А теперь сделаем баллун, который у нас будет показываться при клике на метку карты, макет баллуна и его содержимое возьмём с http://designdeck.co.uk/a/1241
Здесь мы:
- в balloonContent указываем контент, который будет отображаться при открытии балуна;
- balloonLayout — указываем, что в качестве макета баллуна будет использоваться пользовательское изображение;
- balloonContentSize и balloonImageSize — размеры контента и изображения соответственно;
- balloonImageHref — путь к изображению;
- balloonImageOffset — смещение относительно левого верхнего угла;
- balloonShadow — отключение тени у балуна (с пользовательскими изображениями ни на что не влияет).
blog.karmanov.ws
Установка множества меток на Яндекс.Карты
Используя сервис «Яндекс.Карты» Вы можете создать интерактивную карту для своего сайта и установить на ней множество меток с индивидуальной информацией в каждой метке.
Видео: установка меток на Яндекс.Карте
Для работы с конструктором карт от Яндекс у вас должен быть предварительно создан аккаунт на Yandex.ru, который позволит добавлять и хранить карты в профиле для дальнейшей корректировки.
Создание новой карты
Авторизуйтесь в сервисе «Яндекс» и перейдите в конструктор карт по адресу:
https://tech.yandex.ru/maps/tools/constructor/
Во всплывающем окне, вам будет предложено создание новой карты. Нажмите — «Создать карту».

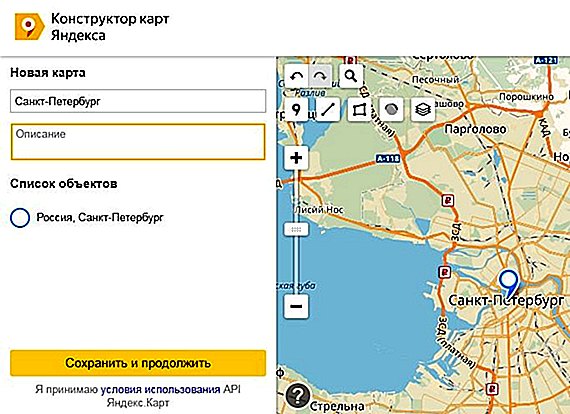
Далее, в строке поиска, введите адрес местоположения вашей компании, и нажмите кнопку — «Найти».

Используйте встроенные инструменты для подготовки карты:
- измените масштаб карты
- в форме описания, добавьте название, адрес и контактную информацию компании
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

Установка нескольких меток на карте
После внесения информации в описание, при необходимости, вы можете установить несколько маркеров на интерактивной карте. Для этого, перейдите во вкладку «Метки», и приступайте к установке маркеров в необходимых областях карты, путём нажатия левой клавиши мыши.
Примечание: в каждой метке можно указать описание, цвет и тип для их различия.

По завершению всех меток, нажмите «Сохранить и продолжить».
Настройка размера карты
На данном этапе, вам необходимо указать размер интерактивной карты, которая будет отображаться в разделе с контактной информацией.
Вы можете указать любую ширину карты в пикселях или процентах, для того, чтобы карта выводилась в аккуратном виде, по всей ширине содержимого раздела, следует установить галочку «Растянуть по ширине», а высоту при этом рекомендуем указать в пределах 300-350 пикселях.

Примечание: мы приводим лишь пример подготовки карты для размещения на сайте, вы можете самостоятельно указать все настройки по своему усмотрению, при необходимости.
Размещение карты на странице сайта
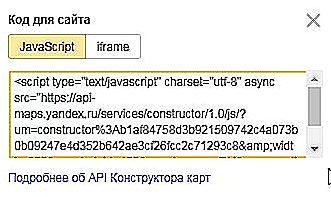
После окончания создания и редактирования карты, получите её код для дальнейшего размещения на сайте.
Для этого, нажмите на кнопку «Получить код карты».

Скопируйте код из всплывающего окна, и разместите его в форме редактирования страницы вашего сайта. Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту.
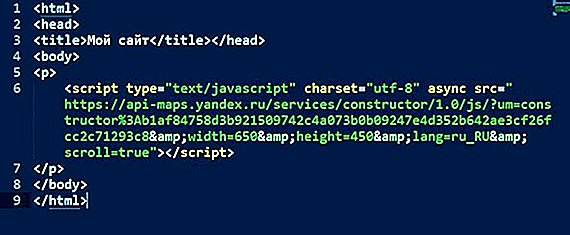
Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.
Во всплывающем окне, необходимо разместить код интерактивной карты.

Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
После проделанных действий, нажмите кнопку «Сохранить», и проверьте вывод карты на сайте.
uralcms.ru
Как распечатать карту Яндекс

Делаем скриншот карты Яндекс (нажмите для увеличения)
В прошлой статье мы с вами разобрались как сохранить карту из Google Maps. 1 и 3 способы — универсальны и отлично работают для сохранения карт Яндекса. Здесь расскажу еще один способ.
Как сохранить большую карту Яндекса без программ
За этот способ спасибо Ивану Титову . Расскажу как я буду его использовать. Нам понадобится:
- Браузер (буду использовать Google Chrome);
- Расширение для создания скриншотов ( Nimbus Screenshot );
- Yamap.zip — [458 байт], который нужно будет настроить под себя.
Запускаем Goolge Chrome, устанавливаем расширение Nimbus Screenshot и скачиваем Yamap.zip. Распаковываем архив и открываем файл с помощью блокнота или Notepad++ . Содержимое HTML файла выглядит следующим образом. Стрелочками показаны места где нужна настройка.
Выбираем центр той местности, которая нам нужна и копируем значение «Центр карты» в center: [49.34601652, 23.52472478]. Выбираем масштаб и устанавливаем значение — zoom.
задаем размер. То есть изменяем значение width и height чтобы поместилось вся нужная территория.
Сохраняем файл Yamap.html и открываем в Google Chrome.
Сохраняем скриншот всей страницы и жмем «Готово» в правом верхнем углу. Если Nimbus Screenshot не работает с картой, проверьте настройки приложения . Это не сайт, а файл, открытый при помощи браузера по ссылке, поэтому программе нужно соответствующее разрешение .
Сохраняем получившееся изображение в компьютер или сразу распечатываем.
printerprofi.ru
Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/

Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.

Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.

Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.

Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.

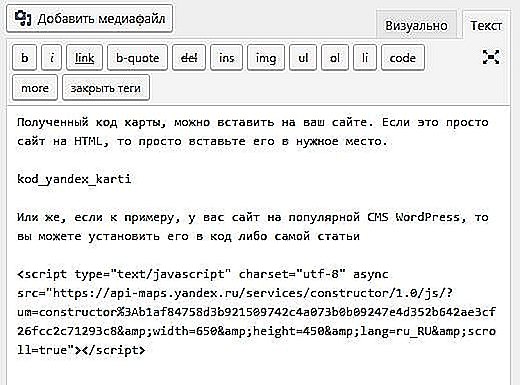
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»

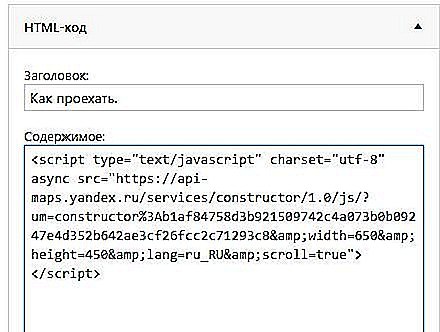
либо, можно вставить в виджет.

Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
web-ru.net
delay-delo.com
Блог web-разработчика Алексея Ртищева
Форма поиска
- Главная
- Пример создания собственной карты на сайт. Яндекс.Карты API 2.0
Пример создания собственной карты на сайт. Яндекс.Карты API 2.0
Пример создания собственной Яндекс карты для сайта используя API 2.0.
Источником информации является документация Начало работы с API. Мой пример не сложный, основная идея была сделать карту в серых тонах со своим маркером.
Результат можно увидеть на изображении, а рабочий пример в конце страницы.

Итак, создание карты состоит из следующих этапов:
1. Подключение компонентов API 2.0 Яндекс.Карты.
3. Добавление произвольного маркера.
4. Добавление элементов управления.
5. Изменение цвета фона и элементов карты.
1. Подключение компонентов API Яндекс.Карты.
Для того, чтобы карта заработала, на сайте нужно подключить внешний JavaScript-файл на нужной странице сайта:
2. Инициализация карты.
Перед созданием карты нужны координаты. Их можно узнать, набрав адрес в сервисе Яндекс.Карты. Также стоит указать zoom — уровень масштабирования.
3. Добавление произвольного маркера.
Для создание своего маркера необходимо: указать координаты, на которых будет центрирован маркер; хинт — подсказку; путь к изображению и смещение, если необходимо передвинуть маркер относительно центра.
4. Элементы управления.
Для удобства, необходимо добавить элементы управления. В моём примере есть лишь несколько элементов, если вам нужно больше, стоит посмотреть документацию в разделе элементы управления:
5. Изменение цвета фона и элементов карты.
Градиент получить можно используя стили css. Таким образом можно указать любой оттенок)
Полный листинг примера:
Это всё! Надеюсь, мой небольшой пример ответит на пару вопросов и продемонстрирует часть возможностей API Яндекс.Карты.
delay-delo.com
Конструктор карт от Яндекс – как вставить интерактивную карту на сайт?
Приветствую вас, друзья и коллеги. Недавно я рассказывал про банковские карты Яндекс Денег (хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности.

Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная карта
- Удобно для клиента – легко планируется маршрут с учетом всех актуальных изменений, так как Яндекс оперативно вносит данные о ремонтах и новых застройках на свои карты.
- Удобно владельцу сайта – все корректировки вносятся на карту автоматически, достаточно один раз вставить карту на сайт, потом обновления подгружаются из базы Яндекса сами.
- Поднимает авторитет и уровень доверия к организации. Хотя такую примочку может сделать любая шараж-монтаж контора, на подсознательном уровне сайт с интерактивной картой воспринимается лучше.
В былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем вставка видео с Youtube).
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.
Начинается процедура с этой странички – tech.yandex.ru/maps/tools/constructor/

Так как вы читаете эту статью, значит, вы входите первый раз и сохраненных ранее карт у вас нет, остается выбрать левую желтую кнопку “Создать новую карту”. С этого момента начинается формирование индивидуальных настроек карты на нужной местности.
Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Все настройки производятся в визуальном конструкторе, никакие коды править не придется, работа по адаптации мало отличается от обычного использования Яндекс карт пользователем. Начнем с добавления объектов.
Добавление объектов
Первым инструментом послужит форма поиска, которая находится в верхней части карты. С ее помощью мы можем отыскать нужную точку по адресу, координатам или названию. Вводим в поле данные запроса, пример с адресом «Москва, Красная площадь»:

После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:

Каждую точку можно настроить так, чтобы она отличалась от других объектов и была на карте легко различима – меняется цвет и форма, а также, внутри можно добавить уникальный значок, если ткнуть в выпадающее меню «Контент». Это удобно, если объектов на создаваемой карте много и их можно классифицировать по разным группам.

Слева наполняется список всех отмеченных на карте адресов.
Изменение масштаба и положения
С помощью клавиш «+» и «-», находящихся в левой верхней части макета устанавливается оптимальный масштаб. Полная карта России не нужна, чтобы перемещаться по центру Москвы и, если вы указываете точечный объект в каком-то городе, лучше настроить масштаб на уровне, когда различимы названия улиц и окружающих домов.

Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
Контуры объектов (многоугольники) и линии
При необходимости выделить очертания какого-либо элемента на карты, когда указания точкой недостаточно, используем инструмент «Многоугольники». Устанавливая одну точку за другой, мы получаем периметр, залитый внутри определенным цветом.
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:

Начертание линий осуществляется кнопкой «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (прохода, проезда).
Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.
Конечную точку подтверждаем повторным ее нажатием мышью, там будет меню «Удалить»/«Завершить». После выбора завершения открывается поле для подписи к конечной точке и настройки параметров линии (толщина, цвет, прозрачность).

Завершаем маршрут нажатием на «Готово».
Вид карты и наложение пробок
Последний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.

Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.

Название и описание
Для того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.

Код карты для вставки на сайт
Наша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
- интерактивную карту (о которой я говорил с самого начала);
- статическую – обычная картинка, только с мудреным кодом, ничего двигать в ней нельзя, в добавок еще и максимальное число объектов ограничено;
- печатную – файл-изображение высокого качества, поддерживаются не все страны, в основном СНГ и Турция, не поддерживаются спутниковая и гибридная версия.
Выбор между ними будет выведен сразу после сохранения.

В этом же меню задается итоговый размер в пикселях. Задать его можно вручную или двигая за уголки рамку вокруг выделенной области справа. Галочка «Растянуть по ширине» заставляет карту занимать все пространство на сайте упираясь в края того блока, где она выводится.
На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
Итоговый код появляется после нажатия на кнопку «Получить код карты», мой выглядит вот так:
При выборе печатной карты добавится выбор формата файла – png или jpg, и кода, соответственно, не будет – кнопка скачивания вместо него появится. Такой файл тоже можно вставить на сайт, только надо будет закачивать его на хостинг и, при отсутствии визуального редактора у вашего сайта, надо будет выписать изображение в HTML теги (src)
Как вставить карту Яндекс на сайт
Код мы получили, теперь необходимо перенести его на наш веб ресурс. Для размещения подойдет любое место, главное, чтобы размеры вписывались. Если вы пользуетесь конструкторами или визуальными редакторами, то не забудьте при вставке кода переключить их в текстовых (HTML) режим. Вот так:

Карта, которую я сделал
Вот что получилось у меня после всех проведенных настроек:
Удобен сей элемент всем – и объекты нужные подсвечены и масштаб подобран как положено. Кроме того, сервис Яндекса позволяет пользователю определить свое местоположение (стрелочка в верхнем левом углу) и проложить индивидуальный маршрут в нужную точку.
Раскрыть карту на весь экран позволяет кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок. Теперь про плагины.
Плагины для WordPress и других CMS
Раньше делать карты было сложнее и многие пользовались для этих целей специальными плагинами, например, для WordPress был такой – Yandex Maps for WordPress. Сейчас не нужны никакие API и любой пользователь с минимальными знаниями разберется как все настроить, поэтому смысла в плагинах я не вижу. Названный выше плагин тому подтверждение – не обновляется более 2-х лет, видимо спроса нет.
Из относительно актуальных я нашел Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если у вас есть желание поиграть в плагины, то их найдете в репозитории Вордпресс поиском, а как устанавливать плагины смотрите тут.
Вы сами убедились, что подготовить карту и разместить ее на своем ресурсе получается гораздо быстрее, чем прочитать эту инструкцию, теперь каждый ваш ресурс будет радовать своих посетителей такой удобной фишкой.
biznessystem.ru
