Как сделать компьютерную версию Яндекса?
Как открыть мобильную версию сайта с компьютера
Благодаря адаптивному дизайну, сайт можно просматривать на различных устройствах с любым разрешением экрана. И хотя такой шаблон является универсальным решением для представления контента конечному пользователю, в сети по прежнему можно встретить отдельную версию сайта для мобильных устройств.
Мобильная версия сайта позволяет владельцу реализовывать более широкий спектр элементов веб-дизайна. В тоже время, её разработка практически целиком проходит из интерфейса компьютера, что затрудняет предварительный просмотр внесённых ранее изменений. Можно держать под рукой смартфон или всё-таки попытаться открыть мобильную версию сайта с настольного ПК.

Как посмотреть мобильную версию сайта через компьютер?
Сразу возникает вопрос, а в чём же сложность? В отличие от адаптивного дизайна, мобильный шаблон — это отдельный набор файлов и стилей, который доступен только пользователям мобильных устройств. Такая избирательность реализуется путём определения соответствия параметра « user-agent ».
То есть, прежде чем загрузить какую-либо веб-страницу, сайт сверяется с параметрами пользовательского браузера, уже исходя из этого выдаёт один или другой вариант. Например, сайт получает user-agent — “firefox”, значит отрабатывается загрузка десктопной (полной)версии сайта. Если же user-agent — “Android”, то сайт понимает, что требуется открыть мобильную версию сайта.
Через браузер Firefox
Чтобы посмотреть сайт как мобильный пользователь из браузера Mozilla Firefox, следует обратиться к встроенным инструментам веб-разработки. Для этого открываем сайт и в панели меню (сверху / можно вызвать клавишей « Alt ») переходим по пути:
Инструменты → Веб-разработка → Адаптивный дизайн 
Видим, что сайт изменился вместе с разрешением активной области экрана. Выбираем из списка интересующее устройство на базе мобильной операционной системы и проверяем работоспособность сайта.
Через браузер Chrome
Если вы активный пользователь браузера Google Chrome, то предварительно устанавливаем расширение с говорящим названием « User-Agent Switcher for Chrome ». А далее обращаемся к новому элементу в панели сверху (слева от «меню параметров») — смайлик в очках. 
Щелчком мыши разворачиваем список доступных агентов. Выбираем одну из популярных мобильных ОС Android или iOS, и сайт преобразовывается на глазах. По окончании работы с мобильной версией сайта не забудьте перейти обратно на агент « Chrome / default ».
Вместо послесловия
Таким образом, можно открыть любой мобильный сайт. Благодаря описанным возможностям, в прошлой статье нам удалось посетить мобильную версию Instagram и добавить новые фото в свой профиль. А как вам удалось разрешить проблему полной и мобильной версии сайта?
wd-x.ru
Как сделать, чтобы грузилась полная версия сайта на мобильном устройстве?
Часто сижу в интернете с планшета (Samsung Galaxy Tab). Некоторые сайты подгружают свою мобильную версию, причем нет ссылки на полную версию.
Можно ли сделать так, чтобы всегда грузились полные версии всех сайтов? Через настройки браузера может?
Буду очень признательна за прмощь!
В браузере на самом верху справа стоит значок квадратный (menu), сложенный из трех горизонтальных полосок (или на маленьких устройствах кнопка menu, не путать с back), нажимаем на него, видим разные команды такие как обновить, новое окно, Настройки, добавить закладку, выбираем «Версия для ПК», то есть ставим галочку, и страница обновится, будет не мобильная версия, а полная, как вы хотели.
P.S. как выглядит кнопка menu:

или прочитать тут: http://www.whatsapp.com/faq/ru/android/21228643
Все зависит от браузера на смартфоне, через который заходишь на сайт. Например, на браузере Chrome есть отдельная кнопка, которая видна, если нажать на три вертикальные точки в верхнем правом углу. Так и пишется — Полная версия. Если там стоит галочка, сайт открывается так, как и на компьютере.
Если я вхожу через стандартный браузер, который стоит на моем Samsung Galaxy, то нажимаю на кнопку меню (левая), открывается список. И там я ставлю галочку около пункта Версия для ПК.
Похожими способами меняем отображение сайта и на других браузерах, если для конкретного сайта не предусмотрена необходимая кнопка.
www.bolshoyvopros.ru
Браузер андроид — как включить «версия для пк» на постоянно

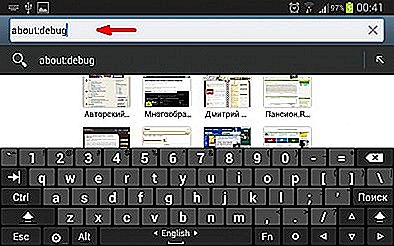
Далее — нажимаем левую сенсорную клавишу, что бы отобразилось всп. окно. В нем пролистываем до самого низа, там под настройками появится Dump v8 couters. Нажимаем, окно пропадает.

Снова нажимаем левую сенсорную клавишу, что бы отобразилось всп. окно. В нем пролистываем почти до самого низа, нажимаем на Настройки.

Пролистываем настройки до самого низа, в самом низу меню нажимаем вкладку Отладка

В открывшемся меню — третья строчка — UAString — нажимаем.

В выскочившем меню — выбираем Desktop.

Аппарат возвращается в предыдущее меню (там, где выбирали UAString). Пролистываем еще на четыре строчки вниз, и снимаем галочку с пункта Show JavaScript Console, чтобы глаза не мозолила.

Вуаля. Нажимаем кнопочку «Спасибо» у меня на сайте, или отписываемся в комментах, что на вашем девайсе способ не сработал
UPD. Похоже, работает только в пределах одного запуска — при выходе сбивается, и при следующем входе операцию необходимо повторять. Облом-с
chewriter.ru
Как вернуть старый дизайн браузера Яндекс?
Яндекс браузер является одним из наиболее популярных и шустрых обозревателей на сегодняшний день, он практически не уступает Google Chrome. Соответственно из-за большой популярности разработчики активно занимаются прикрытием дыр и внедрением новых технологий, среди которых и изменение дизайна браузера.
Для многих пользователей обновленный режим не подходит, при чем по разным причинам — от неготовности к переменам до увеличения глюков системы. В обновленном режиме помимо редизайна появились живые обои, которые, в свою очередь, больше грузят систему. Плюс ко всему из-за того, что дизайн новый, могут возникать различные глюки. Всё же основной причиной, по которой пользователи хотят вернуть старый Яндекс, является отсутствие официальной поддержки Windows XP, ведь система ещё полностью не ушла в прошлое.

Существует два основных способа возвращения старого дизайна:
- Воспользоваться стандартной функцией возвращения дизайна заложенной разработчиками;
- Воспользоваться дистрибутивом более старых версий.
Для пользователей, которые хотят просто вернуть Яндекс к старому виду, но сам браузер при этом работает без глюков, подойдёт первый способ. Пользователи, испытывающие сложности с использованием новой версии обозревателя смогут воспользоваться вторым способом.
Как вернуть старый интерфейс Яндекса?
Замена интерфейса предусмотрена разработчиками, скорее всего только в первое время, чтобы не было паники вокруг изменения дизайна, ведь люди так устроены, что плохо воспринимают перемены. Раз уж такая функция есть, воспользоваться ей не составит большого труда, вам нужно:

- Перейдите в настройки обозревателя, нажав по значку трёх горизонтальных полос, расположенном в правом верхнем углу и выбрав соответствующую опцию;
- Далее вы увидите графу «Настройка внешнего вида»;
- Здесь вам следует нажать на большую кнопку «Выключить новый интерфейс».

Благодаря этим несложным действиям вы сможете вернуть привычный и полюбившийся внешний вид обозревателя без использования каких-либо костылей и дополнительных программ.
Как вернуть старую версию Яндекса?
Данный раздел предназначен для того, чтобы восстановить не только предыдущий интерфейс браузера, но и вместе с ним установить более старую его версию.
Необходимость в этом действии возникает в основном у пользователей Windows XP, которые могут испытывать сложности при использовании обновлённого браузера.
Но тем не менее и другие операционные системы могут подвергаться лагам или глюкам, которых не было в прежней версии.
Вариантов, чтобы добиться поставленной цели существует как минимум 3: раздобыть портативный дистрибутив обозревателя с нужной вам версией, попросить техподдержку предоставить предыдущие версии браузера или откатить систему.
Использование точки восстановления
Лучше всего старый Яндекс браузер вернуть с помощью отката системы, правда способ подразумевает, что до этого у вас была установлена полностью рабочая и удачная версия обозревателя и вы создавали на тот момент точку восстановления.
Способ довольно прост и даже, скорее всего, не придется откатывать всю систему к сохраненной точке. Вам следует просто:
- Нажмите по ярлыку Яндекс браузера правой кнопкой и выберите опцию «Свойства»;
- Далее кликните по кнопке «Расположение файла»;
- Выйдите из папки перейдя в корневой раздел каталога;
- Теперь кликните по папке, в которой находятся файлы браузера правой кнопкой и выберите пункт «Восстановить прежнюю версию»;

- Далее выберите нужную вам точку и следуйте инструкции.

Если вам этот способ не помог, придется очистить пользовательские данные (куки, кэш и т.д.) браузера и попробовать снова или вернуть всю систему к точке восстановления.
Установка старого дистрибутива
Официально Яндекс не предоставляет доступа к устаревшим версиям программы, но существуют способы всё же раздобыть программу.
Обычный файл онлайн установки вам не подойдёт в любом случае, так как будет загружаться актуальная версия с сайта. Здесь вам поможет только портативная стабильная версия.
Найти подходящий файл можно двумя способами: просто искать на просторах интернета или попросить у техподдержки. Если вы выберите вариант с самостоятельным поиском, то можете столкнуться с ситуацией, когда дистрибутив заражен вирусом или там присутствуют расширения показывающие рекламу. В данном случае лучше искать на проверенных файлообменниках, снижая риск заражения системы.
Также присутствует возможность выпросить дистрибутив у техподдержки браузера, объяснив ситуацию с лагами в вашей системе новой версии. Обычно саппорты откликаются на подобные просьбы и предоставляют ссылку на скачивание.
Вероятнее всего перед установкой вам придется удалить информацию о работе нового браузера, чтобы не возникали ошибки при установке и использовании. Часто, если это не сделать, потом браузер не позволяет войти в свой аккаунт в обозревателе и получить информацию с облака (пароли, пользовательские настройки, расширения).

Так же, вероятно, сразу после установки нужной вам версии, она просто обновится до актуальной и вам снова придется начинать установку сначала. В таком случае, вам следует в папке с браузером (иногда в папке с пользовательской информацией) найти файл под названием updater.exe и просто удалить его. Возможно, для удаления вам придется сначала завершить процесс из «Диспетчера задач» он будет иметь такое же название.
Благодаря методам описанным в статье вы сможете как просто вернуть привычный и удобный вид браузера, так и восстановить его работоспособность после обновления.
Если у Вас остались вопросы по теме «Как вернуть старый дизайн браузера Яндекс?», то можете задать их в комментариях
tvoykomputer.ru
Как запускать на компьютере мобильные версии сайтов (и зачем это может понадобиться)

Некоторые мобильные сайты более удобны в использовании, чем те, что открываются в десктопных браузерах. К счастью, можно сделать так, чтобы в Chrome появился выбор, какой сайт вам хочется открыть: мобильный или десктопный. Как это сделать?
Откройте на компьютере браузер Google Chrome, перейдите в Chrome Web Store, найдите расширение User-Agent Switcher и установите его. На адресной панели Chrome появится кнопка этого расширения, которая выглядит как глобус. Нажмите на неё и в выпадающем меню выберите новый User-Agent — Android > Samsung Galaxy S3 или iOS > iPhone. Активная вкладка перезагрузится и перед вами будет мобильная версия сайта. Имейте в виду, что User-Agent будет меняться для всех сайтов, а не только для той вкладки, что была открыта.

В настройках расширения User-Agent Switcher можно удалить лишние устройства, а также указать, чтобы браузер запоминал последний использованный User-Agent. Кроме того, вы можете добавить свой собственный User-Agent в том случае, если вам нужно увидеть, как выглядит мобильный сайт на каком-то определённом устройстве. Узнать код User-Agent используемого вами браузера можно на сайте whoishostingthis.com.
Для отключения подменного User-Agent нужно ещё раз нажать на кнопку расширения и выбрать Default. В этом случае браузер будет передавать сайтам свои собственные данные, не притворяясь приложением, установленным на другое устройство.

В каких случаях вам могут понадобиться мобильные версии сайтов на десктопном компьютере? Например, в тех, когда важно расходовать меньше трафика. Кроме того, мобильные сайты, как правило, работают быстрее и у них менее перегруженный интерфейс, близкий к мобильным приложениям. Веб-мастера используют подмену User-Agent для того, чтобы посмотреть, как их сайты выглядят на разных платформах и на экранах с разными соотношениями сторон. Для этого им не нужно покупать отдельные устройства, достаточно просто открыть сайт в Chrome и с помощью расширения выбрать нужный гаджет. Ещё одна немаловажная деталь: некоторые мобильные сайты предлагают дополнительную функциональность, недоступную на их десктопных версиях. Например, в скором времени Instagram позволит загружать фотографии через мобильный сайт, а подменив User Ager, вы сможете делиться снимками прямо с компьютера, предварительно обработав их в графическом редакторе.
www.iguides.ru
Главная и стартовая страница Яндекс браузера
Стартовая страница это страницы которые автоматически открываются при запуске браузера. Главная страница это страница которая открывается при нажатии на кнопку расположенную прямо перед адресной строкой.
Как изменить стартовую страницу в Яндексе браузере
При запуске браузера Яндекс главная стартовая страница открывается в виде Табло на которой отображаются наиболее посещаемые страницы или сразу открываются все вкладки которые были открыты при последнем закрытии браузера. Можно в настройках браузера Яндекс сделать стартовой автоматически Табло или не закрытые вкладки. Для этого нажимаете на три параллельные полоски расположенные в верхней правой части браузера.
 В браузере Яндекс стартовая страница установить автоматически можно через настройки
В браузере Яндекс стартовая страница установить автоматически можно через настройки
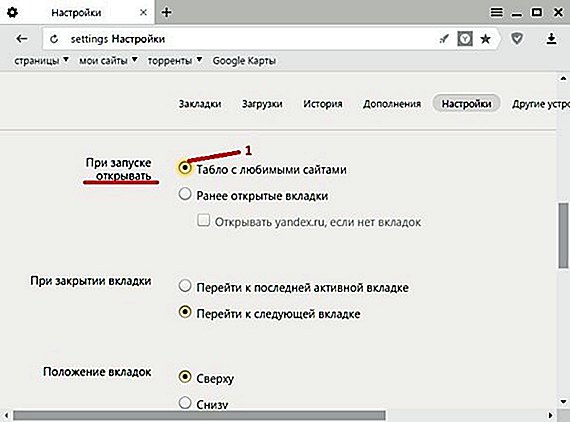
Откроется контекстное меню в котором выбираете пункт Настройки. В браузере откроется окно под названием Настройки. В этом окне нужно найти абзац При запуске открывать.
В этом абзаце имеются два пункта и один подпункт.
 Как поставить Яндекс стартовой страницей
Как поставить Яндекс стартовой страницей
Если поставить точку у пункта Табло с любимыми сайтами то при последующем запуске браузера Yandex стартовая страница откроется в виде табло в котором будут отображаться наиболее часто просматриваемые вами страницы.
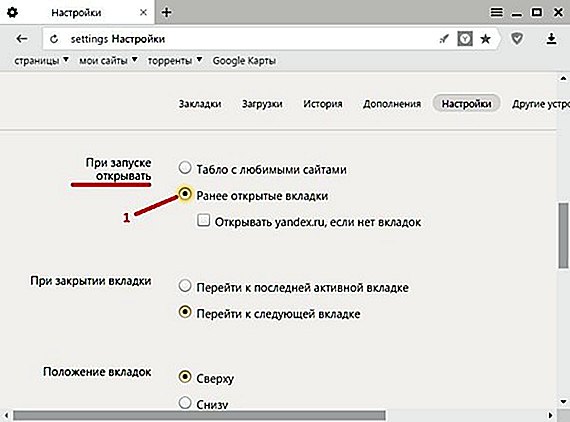
 Как вернуть стартовую страницу Яндекс
Как вернуть стартовую страницу Яндекс
Если поставить галочку у пункта Ранее открытые вкладки то при последующем запуске будет открываться стартовая страница Яндекс браузера в виде всех вкладок которые не были закрыты при завершении работы браузера.
 Как сделать Яндекс стартовой страницей автоматически
Как сделать Яндекс стартовой страницей автоматически
Если поставить галочку у подпункта Открывать yandex.ru, если нет вкладок то при последующем запуске браузера также откроются все вкладки которые не были закрыты при завершении работы браузера. Но если перед закрытием браузера будут закрыты все вкладки то при последующем запуске браузера будет открываться Yandex главная страница по адресу yandex.ru. Таким образом в браузере можно Яндекс установить стартовой страницей.
Можно в браузере Yandex сделать стартовой страницей нужную вам страницу или несколько страниц которые будут открываться при очередном запуске браузера. Настройка стартовой страницы Яндекс браузера начинается с того, что в в настройках в абзаце При запуске открывать ставите точку у пункта Табло с любимыми сайтами. После этого в браузере открываете несколько вкладок со страницами которые должны будут каждый раз открываться при запуске браузера.
 Как установить Яндекс стартовой страницей
Как установить Яндекс стартовой страницей
Все эти вкладки необходимо закрепить по очереди. Для этого на панели вкладок наводите курсор на вкладку и нажав правую кнопку мыши выбираете из контекстного меню пункт Закрепить вкладку. Все закреплённые вкладки будут находится в левой части на панели вкладок в виде небольших фавиконок. После этого при очередном запуске браузера будут открываться только ваши закреплённые вкладки.
Как открыть главную страницу Яндекса
Чтобы можно было в браузере Яндекс главную открыть страницу необходимо чтобы кнопка отображалась перед адресной строкой. Если кнопка не отображается то нужно будет открыть настройки браузера и в них найти абзац Настройки внешнего вида.
Как сделать Яндекс главной страницей автоматически
В этом абзаце нужно поставить галочку у пункта Показать кнопку Яндекс. После этого прямо перед адресной строкой появится кнопка в виде буквы Я нажав на которую вы сможете в браузере Яндекс главную страницу Яндекс открыть.
В этом видео показано как установить стартовую страницу Яндекс браузере.
kaknakomputere.ru
Как сделать мобильную версию сайта? Яндекс детектор
Как сделать мобильную версию сайта? Яндекс детектор
Когда мы создавали наш корпоративный сайт, нам было необходимо сделать редирект на мобильную версию нашего сайта, т.к. основной сайт был резиновый и вся информация наезжала друг на друга и получалась полная ерунда.
Причем нужно было что бы переходили только мобильные телефоны, а планшетники и стационарные компьютеры оставались на основной версии. Хотел показать всю красоту сайта так сказать. Я пытался поначалу сделать это своими силами, ковыряя .htaccess, добавляя редиректы для useragent, но моих познаний мне не хватило и на помощь пришел, а точнее пришла девушка фрилансер по имени Виктория. Она то и написала этот скрипт, а так как я за него заплатил и мы воспользовались услугами сайта по поиску фрилансеров, то считаю имею право его опубликовать на своем блоге:)
Сразу скажу, что я не программист и с терминологией у меня туго, но это не мешает мне поделиться с вами тем, что я имею и меня устраивает. Кто то сможет его использовать для своих нужд не меняя ничего(как я), а кто-то сделает из него что-то большее и так же поделится с нами.
В самом скрипте все достаточно хорошо расписано и объяснено что и как.
Скрипт имеет 3 уровня распознавания клиента.
1. С полной передачей заголовков для анализа Яндексу
2. Сами отыскиваем UserAgent и посылаем Яндексу
3. Анализируем User-Agent самостоятельно
Если получаем не компьютер и не планшет, то переадресовываем на мобильную версию сайта.
Как поставить:
Копируете и вставляете в notepad++ или где вам удобней работать скрипт(сохраняете как mob.php) или скачиваете готовый файл(вирусов нет), закидываете его в корень основного сайта(не мобильного) и в index.php прописываете исполнение этого файла, после самого первого знака начала кода
с новой строки пишем:
Вместо mob.php имя своего файла, если вдруг решили поменять.
Первый раз я прописал это дело в index.php который лежит в папке моей темы, но был не прав и редирект не сработал, а когда прописал в индексе который лежит в public_html, то все заработало.
Скрипт:
В самом начале скрипта нужно указать адрес основного сайта и адрес мобильной версии.
if (strpos($key, ‘HTTP_’) === 0 && $key != ‘HTTP_HOST’ && $key != ‘HTTP_CONNECTION’) <
$key = strtolower(strtr(substr($key, 5), ‘_’, ‘-‘));
$headers .= $key . ‘: ‘ . $value . «rn«;
$otv = file_get_contents(‘http://phd.yandex.net/detect’, false, stream_context_create($opts));
$convert = explode(«n«, $otv);
$pos = strpos($convert[$i], ‘screenx’);
$sx = strip_tags($convert[$i]) + 0;
$pos = strpos($convert[$i], ‘screeny’);
$sy = strip_tags($convert[$i]) + 0;
$convert = explode(«n«, $otv);
$pos = strpos($convert[$i], ‘screenx’);
$sx = strip_tags($convert[$i]) + 0;
$pos = strpos($convert[$i], ‘screeny’);
$sy = strip_tags($convert[$i]) + 0;
$pos = strpos(strtoupper($uag), ‘MOBILE’);
$pos = strpos(strtoupper($uag), ‘TABLET’);
$pos = strpos(strtoupper($uag), ‘IPHONE’);
$pos = strpos(strtoupper($uag), ‘IPAD’);
$pos = strpos(strtoupper($uag), ‘TRANSFORM’);
// Если это — не комп и не планшетник, то готовим адрес редиректа…
$adr=str_replace($mainsite, $mobile, «http://».$_SERVER[‘SERVER_NAME’].$_SERVER[‘REQUEST_URI’]);
// ..и, собственно редиректим (301-й — самый правильный редирект)
header(«HTTP/1.1 301 Moved Permanently»);
В итоге редирект работает как мне надо, правда в нем не реализованна возможность поставить на сайт кнопки выбора версии сайта, т.к. всегда срабатывает редирект отправляя вас обратно на версию сайта которую определяет детектор, но в моем случае это не критично. Хотя, если кто-то подскажет как это сделать, то будет здорово!
i-adept.ru

