Как сделать картинку карты Яндекс?
Как сделать скриншот с Яндекс.карт, чтобы не просто сохранить его в изображениях, а поделиться им?
Что значит «защитили» и что такое «обычным способом»? Создать скриншот с Яндекс.Карт очень просто самыми разными способами:
Способ 1:
В Windows 7 сделать скриншот с Яндекс.Карт можно при помощи инструмента «Ножницы» (Пуск — Все программы — Стандартные).
Выводите на экран нужную Вам часть карты, включаете «Ножницы», выделяете курсором (левая кнопка мыши) нужный Вам участок карты и сохраняете как файл рисунка в одном из трех популярных форматов или как файл HTML.
После этого сохраненный файл можно отправить по почте или разместить в интернете.
Способ 2.
Можно сделать еще проще — вывести на экран нужный участок карты, нажать на клавиатуре кнопку «Print Screen» (обычно она находится сразу справа от кнопки F12). После этого вставить скопированное изображение в окно любого графического редактора, например MS Office Picture Manager из пакета MS Office и сохранить в виде графического файла, с которым тоже можно делать все, что угодно — отсылать или показывать на сайте (в блоге).
Способ 3.
Можно также сохранить фрагмент карты Яндекса в формате PDF (иногда это бывает удобнее). О том, как это сделать, я уже писал вот здесь — http://www.moscow-faq.ru/quest. — почитайте, может быть пригодится. Ведь и файлы PDF можно отправлять по почте или в мессенджерах, а также размещать на сайтах.
Ну, а сохранить скриншот Яндекс.Карт на этом сайте можно в форме добавления картинки — вот, прилагаю такой скриншот.
P.S.
Честно сказать, вопрос Ваш не очень понятен — если Вы сохраняете скриншот как изображение, что Вам мешает его отправить или куда-то вставить?
Не, ну Пайнт — это сложно и нет смысла заморачиваться. Я его совсем для других целей использую, например, формат рисунка поменять, если с фотошопом возиться лень. Открыл рисунок в одном формате и сохранил в другом. Иногда бывает нужно от BMP избавиться.
Ну как, получается? Первый способ мне больше нравится, если в Windows есть «Ножницы».
Мммм. Сейчас — без проблем. Либо что-то на сайте глючило, либо я блондинкО )
Имеется ввиду, что там сейчас сайт перехватывает prnscrn и дает собственный инструмент. Меня он бесит
Не могу вставить картинку 🙁
Есть миленькая программа для захвата хоть всего экрана, хоть всей страницы с прокруткой, хоть прямоугольником, хоть сердечками, цветочками и пр. любого куска изображения на экране.
Называется FastStone Capture.
Хороша ещё тем, что имеет собственный редактор, где можно автоматически вставлять ссылку, вырезать,склеивать фрагменты, полдчёркивать, обводить, делать надписи и пр., возможность обрабатывать в Пейнте и, по-желанию, добавлять другие редакторы.
Картинка сохраняется в любом графическом формате. Выбирайте тот, который наиболее удобочитаем и распространён. Закидываете скрин на любой фотохостинг, берёте оттуда ссылку и делитесь везде, где надо. В виде ссылки или, если сайт/форум/и пр. поддерживает форму — вставляете изображение
Программа работает со всеми версиями Виндовс.
Скриншот с любой веб-страницы, в том числе и с Яндекс.карт, можно сделать при помощи специализированных онлайн-сервисов, таких как Web-capture.net:
Для этого достаточно открыть нужное место на карте, скопировать в адресной строке браузера URL-адрес, вставить его в форму на сайте, выбрать формат графического файла и нажать на кнопку «Capture web page».
После этого будет автоматически сформирован скриншот, который можно скачать на свой компьютер и выложить в интернете.
www.moscow-faq.ru
Конструктор карт от Яндекс – как вставить интерактивную карту на сайт?
Приветствую вас, друзья и коллеги. Недавно я рассказывал про банковские карты Яндекс Денег (хорошая штука), сегодня речь снова пойдет о сервисе от Яндекса и снова про карты, только не про пластиковые и не про игральные, а про карты местности.

Возможность помочь клиентам добраться в нужное место – это весомый вклад в развитие бизнеса, чем больше людей дойдет куда надо, тем выше будут доходы и прибыль. Так что, если ваш бизнес как-то привязан к объектам на местности, то вставить хорошую карту на сайт надо обязательно.
Зачем нужна интерактивная карта
- Удобно для клиента – легко планируется маршрут с учетом всех актуальных изменений, так как Яндекс оперативно вносит данные о ремонтах и новых застройках на свои карты.
- Удобно владельцу сайта – все корректировки вносятся на карту автоматически, достаточно один раз вставить карту на сайт, потом обновления подгружаются из базы Яндекса сами.
- Поднимает авторитет и уровень доверия к организации. Хотя такую примочку может сделать любая шараж-монтаж контора, на подсознательном уровне сайт с интерактивной картой воспринимается лучше.
В былые времена адреса офисов, маршруты прохода и проезда, различные интересные объекты и т.д. отмечали на картинках, изображающих карту, и выкладывали на сайт обычным jpg или png файлом. Проблема была в том, что они не могли учесть временные ремонты, пробки или другие изменения местности, не имели возможности подсказать индивидуальных маршрут с разных направлений.
С развитием интернет сервисов, таких как Яндекс Карты и Google Maps, появилась возможность сделать карты живыми – интерактивными. Такие можно вертеть в разные стороны, менять масштаб, маршруты с разных точек задавать, планировать свое перемещение с учетом пробок и многое другое.
Наличие удобной схемы проезда на странице контактов в наше время является правилом хорошего тона для любой компании.
И для того, чтобы помочь вам сделать свой веб ресурс более приветливым к людям я расскажу, как добавить Яндекс карту на сайт, делается это очень легко с помощью специального конструктора (не сложнее чем вставка видео с Youtube).
Конструктор карт Яндекс
Если у вас нет аккаунта в Яндексе, то надо будет его завести, так как без этого сконструировать ничего не получится, сервис попросит вас залогиниться или пройти регистрацию. Пугаться не нужно, регистрация – это создание почтового ящика на Yandex. Даже если он вам не нужен для работы с электронной почтой, пригодится для других сервисов поисковика, например, для Яндекс Метрики или Яндекс Вебмастер.
Начинается процедура с этой странички – tech.yandex.ru/maps/tools/constructor/

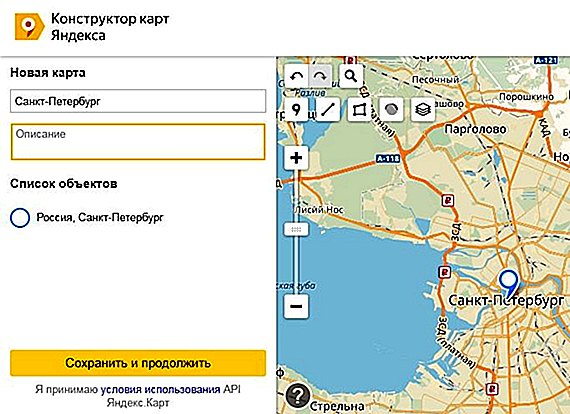
Так как вы читаете эту статью, значит, вы входите первый раз и сохраненных ранее карт у вас нет, остается выбрать левую желтую кнопку “Создать новую карту”. С этого момента начинается формирование индивидуальных настроек карты на нужной местности.
Фишка в том, что вы сможете вставить не просто Яндекс карту с точным адресом, а карту с любым количеством объектов выделенных разными маркерами и цветами – объектами, точками, маршрутами.
Все настройки производятся в визуальном конструкторе, никакие коды править не придется, работа по адаптации мало отличается от обычного использования Яндекс карт пользователем. Начнем с добавления объектов.
Добавление объектов
Первым инструментом послужит форма поиска, которая находится в верхней части карты. С ее помощью мы можем отыскать нужную точку по адресу, координатам или названию. Вводим в поле данные запроса, пример с адресом «Москва, Красная площадь»:

После нажатия на кнопку найти на местности появится точка, соответствующая расположению заданного объекта. Вставить можно много объектов. Пример с Кремлем:

Каждую точку можно настроить так, чтобы она отличалась от других объектов и была на карте легко различима – меняется цвет и форма, а также, внутри можно добавить уникальный значок, если ткнуть в выпадающее меню «Контент». Это удобно, если объектов на создаваемой карте много и их можно классифицировать по разным группам.

Слева наполняется список всех отмеченных на карте адресов.
Изменение масштаба и положения
С помощью клавиш «+» и «-», находящихся в левой верхней части макета устанавливается оптимальный масштаб. Полная карта России не нужна, чтобы перемещаться по центру Москвы и, если вы указываете точечный объект в каком-то городе, лучше настроить масштаб на уровне, когда различимы названия улиц и окружающих домов.

Для перемещения карты в разные стороны нужно захватить ее нажатием левой кнопки мыши и двигать куда нужно.
Контуры объектов (многоугольники) и линии
При необходимости выделить очертания какого-либо элемента на карты, когда указания точкой недостаточно, используем инструмент «Многоугольники». Устанавливая одну точку за другой, мы получаем периметр, залитый внутри определенным цветом.
Точек может быть сколько угодно, поэтому, фигура, закрашенная на карте, допускает любую степень сложности. Завершить построение контура можно кликом мыши по последней установленной точке или переключением на любую другую кнопку конструктора (например, на линии). Я выделил контуры Московского Кремля по его стене:

Начертание линий осуществляется кнопкой «Линии». Все действия аналогичны предыдущему инструменту, только пространство между точками не закрашивается. С помощью линий на Яндекс карте можно рисовать маршруты движения (прохода, проезда).
Таким способом можно показать оптимальный маршрут осмотра достопримечательностей.
Конечную точку подтверждаем повторным ее нажатием мышью, там будет меню «Удалить»/«Завершить». После выбора завершения открывается поле для подписи к конечной точке и настройки параметров линии (толщина, цвет, прозрачность).

Завершаем маршрут нажатием на «Готово».
Вид карты и наложение пробок
Последний штрих, который позволяет придать карте особые свойства – это наложение пробок, для этого есть отдельная кнопка. Честно сказать, я сомневаюсь, что подобная опция будет часто востребована для карт, вставляемых на сайт, так как для движения на машине люди чаще пользуются навигаторами, чем встроенными картами.
А вот переключение режимов между схемой, спутником и гибридом может пригодиться.

Вид со спутника придает окружающим объектам их реальный облик и узнать их на такой карте проще, чем схематичные прямоугольники схемы.

Название и описание
Для того, чтобы в будущем мы могли возвращаться к созданной карте для ее корректировки или для повторного получения кода вставки надо придумать ей название и описание, после чего сохранить.

Код карты для вставки на сайт
Наша карта уже готова и теперь надо получить ее код для вставки на сайт, Яндекс дает возможность сделать:
- интерактивную карту (о которой я говорил с самого начала);
- статическую – обычная картинка, только с мудреным кодом, ничего двигать в ней нельзя, в добавок еще и максимальное число объектов ограничено;
- печатную – файл-изображение высокого качества, поддерживаются не все страны, в основном СНГ и Турция, не поддерживаются спутниковая и гибридная версия.
Выбор между ними будет выведен сразу после сохранения.

В этом же меню задается итоговый размер в пикселях. Задать его можно вручную или двигая за уголки рамку вокруг выделенной области справа. Галочка «Растянуть по ширине» заставляет карту занимать все пространство на сайте упираясь в края того блока, где она выводится.
На этом этапе есть возможность вернуться к редактированию карты, в левой верхней части окна есть соответствующая надпись со стрелкой.
Итоговый код появляется после нажатия на кнопку «Получить код карты», мой выглядит вот так:
При выборе печатной карты добавится выбор формата файла – png или jpg, и кода, соответственно, не будет – кнопка скачивания вместо него появится. Такой файл тоже можно вставить на сайт, только надо будет закачивать его на хостинг и, при отсутствии визуального редактора у вашего сайта, надо будет выписать изображение в HTML теги (src)
Как вставить карту Яндекс на сайт
Код мы получили, теперь необходимо перенести его на наш веб ресурс. Для размещения подойдет любое место, главное, чтобы размеры вписывались. Если вы пользуетесь конструкторами или визуальными редакторами, то не забудьте при вставке кода переключить их в текстовых (HTML) режим. Вот так:

Карта, которую я сделал
Вот что получилось у меня после всех проведенных настроек:
Удобен сей элемент всем – и объекты нужные подсвечены и масштаб подобран как положено. Кроме того, сервис Яндекса позволяет пользователю определить свое местоположение (стрелочка в верхнем левом углу) и проложить индивидуальный маршрут в нужную точку.
Раскрыть карту на весь экран позволяет кнопка в правом верхнем углу в виде двух расходящихся в разные стороны стрелок. Теперь про плагины.
Плагины для WordPress и других CMS
Раньше делать карты было сложнее и многие пользовались для этих целей специальными плагинами, например, для WordPress был такой – Yandex Maps for WordPress. Сейчас не нужны никакие API и любой пользователь с минимальными знаниями разберется как все настроить, поэтому смысла в плагинах я не вижу. Названный выше плагин тому подтверждение – не обновляется более 2-х лет, видимо спроса нет.
Из относительно актуальных я нашел Yandex Maps API (обновлен 4 месяца назад) и Oi Yandex.Maps for WordPress (5 месяцев назад). Если у вас есть желание поиграть в плагины, то их найдете в репозитории Вордпресс поиском, а как устанавливать плагины смотрите тут.
Вы сами убедились, что подготовить карту и разместить ее на своем ресурсе получается гораздо быстрее, чем прочитать эту инструкцию, теперь каждый ваш ресурс будет радовать своих посетителей такой удобной фишкой.
biznessystem.ru
Размещаем свои фотографии на Яндекс.Карте
Иногда возникает необходимость разместить свои фотографии на карте, например, Вы путешествовали по разным городам и после хотите рассказать о нем на своем сайте или блоге.
Будет хорошим решением расположить миниатюры фотографий на карте.
Также это может пригодиться, чтобы рассказать об интересных местах своего города.
В этой заметке я расскажу как это сделать и создать сервис аналогичний Яндекс.Фоткам.
Для примера я буду размещать фотографии театров Нижнего Новгорода на Яндекс.Карте.

С начала, с помощью любого растрового графического редактора, необходимо получить уменьшенные изображения: 50х42 пикселя – для значков меток, 500х375 – для изображения в балуне.
После этого, зная адреса куда необходимо привязать фотографии, нужно определить географические координаты, использую инструмент для определения координат по адресу http://api.yandex.ru/maps/tools/getlonglat/
Для показа фотографий на карте мы будем использовать файл формата-YMapsML.
В нем мы задаем стили для отображения меток на карте и шаблон для содежимого балуна.
С начала мы определяем стиль для значка метки commonStyle.
После этого, используя наследование стилей, задаем стиль значка метки для каждой фотографии.
Определяем шаблон содержимого балуна balloonTemplate
Для каждой метки мы задаем необходимые параметры
Заменяем центр карты и путь к YMapsML-файлу.

Можно автоматизировать создание YMapsML-файла.
Опишу, как это можно сделать.
Если у Вас есть уже фотогалерея на сайте, на странице для одной фотографии добавить ссылку – добавить на карту.
По нажатию на которую, появляется форма для ввода адреса или сразу значений координат.
Определить координаты по адресу можно сформировав HTTP-запрос к геокодеру, а затем обработав ответ.
Используя библиотеку gdlib PHP можно получить файлы с изображениями для значка метки и балуна.
И затем также средствами php сформировать YMapsML-файл.
Размещаем свои фотографии на Яндекс.Карте : 2 комментария
Здравствуйте, а можно ли это реализовать на KML?
А возможно реализовать, чтобы на разном увеличение, было разное кол-во меток.(к примеру на zoom 14 было пять меток, а на zoom 18 уже пятнадцать меток) В API Яндекс.Карт 2.х
webmap-blog.ru
delay-delo.com
Блог web-разработчика Алексея Ртищева
Форма поиска
- Главная
- Пример создания собственной карты на сайт. Яндекс.Карты API 2.0
Пример создания собственной карты на сайт. Яндекс.Карты API 2.0
Пример создания собственной Яндекс карты для сайта используя API 2.0.
Источником информации является документация Начало работы с API. Мой пример не сложный, основная идея была сделать карту в серых тонах со своим маркером.
Результат можно увидеть на изображении, а рабочий пример в конце страницы.

Итак, создание карты состоит из следующих этапов:
1. Подключение компонентов API 2.0 Яндекс.Карты.
3. Добавление произвольного маркера.
4. Добавление элементов управления.
5. Изменение цвета фона и элементов карты.
1. Подключение компонентов API Яндекс.Карты.
Для того, чтобы карта заработала, на сайте нужно подключить внешний JavaScript-файл на нужной странице сайта:
2. Инициализация карты.
Перед созданием карты нужны координаты. Их можно узнать, набрав адрес в сервисе Яндекс.Карты. Также стоит указать zoom — уровень масштабирования.
3. Добавление произвольного маркера.
Для создание своего маркера необходимо: указать координаты, на которых будет центрирован маркер; хинт — подсказку; путь к изображению и смещение, если необходимо передвинуть маркер относительно центра.
4. Элементы управления.
Для удобства, необходимо добавить элементы управления. В моём примере есть лишь несколько элементов, если вам нужно больше, стоит посмотреть документацию в разделе элементы управления:
5. Изменение цвета фона и элементов карты.
Градиент получить можно используя стили css. Таким образом можно указать любой оттенок)
Полный листинг примера:
Это всё! Надеюсь, мой небольшой пример ответит на пару вопросов и продемонстрирует часть возможностей API Яндекс.Карты.
delay-delo.com
Как распечатать карту Яндекс

Делаем скриншот карты Яндекс (нажмите для увеличения)
В прошлой статье мы с вами разобрались как сохранить карту из Google Maps. 1 и 3 способы — универсальны и отлично работают для сохранения карт Яндекса. Здесь расскажу еще один способ.
Как сохранить большую карту Яндекса без программ
За этот способ спасибо Ивану Титову . Расскажу как я буду его использовать. Нам понадобится:
- Браузер (буду использовать Google Chrome);
- Расширение для создания скриншотов ( Nimbus Screenshot );
- Yamap.zip — [458 байт], который нужно будет настроить под себя.
Запускаем Goolge Chrome, устанавливаем расширение Nimbus Screenshot и скачиваем Yamap.zip. Распаковываем архив и открываем файл с помощью блокнота или Notepad++ . Содержимое HTML файла выглядит следующим образом. Стрелочками показаны места где нужна настройка.
Выбираем центр той местности, которая нам нужна и копируем значение «Центр карты» в center: [49.34601652, 23.52472478]. Выбираем масштаб и устанавливаем значение — zoom.
задаем размер. То есть изменяем значение width и height чтобы поместилось вся нужная территория.
Сохраняем файл Yamap.html и открываем в Google Chrome.
Сохраняем скриншот всей страницы и жмем «Готово» в правом верхнем углу. Если Nimbus Screenshot не работает с картой, проверьте настройки приложения . Это не сайт, а файл, открытый при помощи браузера по ссылке, поэтому программе нужно соответствующее разрешение .
Сохраняем получившееся изображение в компьютер или сразу распечатываем.
printerprofi.ru
Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/

Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.

Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.

Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.

Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.

Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»

либо, можно вставить в виджет.

Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
web-ru.net
Привлекаем внимание к организации с помощью фотографий на «Яндекс Картах»
«Встречают по одежке, провожают по уму». Именно так гласит известная народная мудрость, актуальная в наше время в сфере интернет-маркетинга как никогда. Ведь человек, бродя по просторам мировой паутины в поиске необходимого товара или услуги, вряд ли сфокусирует внимание на каком-либо некрасочном объявлении, низкокачественном тусклом изображении, длинном и «нудном» видео.
Не являются исключением и сервисы, где происходит отображение карточки организации на различных продуктах и сервисах от «Яндекса», – «Карты», «Такси», «Навигатор», «Транспорт», «Поиск».
По статистике и проведенным маркетологами исследованиями, удачное и красочное фото компании способно сильнее привлечь внимание интернет-пользователя, чем её отсутствие. Не дают никаких привилегий и «заезженные» фото, широко встречающиеся на огромных просторах интернета (многие могут вспомнить девушку-оператора с гарнитурой, ожидающей ваш звонок).
По сравнению с организациями, которые не имеют подобных решений, вероятность клика увеличивается на 10 процентов, что вполне может отразиться и на росте числа клиентов в большую сторону. Только представьте, что при 1000 ежедневных просмотрах, рост переходов всего на десять процентов даст дополнительно 100 потенциальных клиентов. Если хотя бы 10 из них сделают у вас заказ, при среднем чеке в 1000 рублей, вы дополнительно получите 10 000 рублей. Чего вам это стоило? Немного оригинальности и креатива, а также ответственного отношения к подбору фото.
Не стоит упускать из вида и имиджевую составляющую. Неважно, успешный бренд или малый бизнес, графический контент благоприятно сказывается при брендировании любой организации, а её размер, юридический статус и сфера деятельности вообще не дают никаких исключений.
Каким образом фотографии способны привлечь внимание на «Яндекс Картах»
Привлечение за счет выражения индивидуальности и оригинальности, о чем мы рассказывали чуть ранее. Отметим, что привлекательность в «Яндексе» уже давно может ранжироваться. Специально разработанный для таких целей алгоритм работает следующим образом. Используя технологию машинного обучения и алгоритм компьютерного зрения (сравнение цвета пикселя между образцами в конкретной точке, по координатам), программа производит анализ из выборки попарно выбранных изображений. Добавляя к этому еще и само ранжирование кликабельности, количество просмотров карточек организаций, алгоритм делает вывод о «соответствии» вышеперечисленных параметров к характеристикам изображения. При этом добавляется еще и временной период. Допустим, что пользователь сформировал в «Яндекс Справочнике» карточку своей компании и не добавил фотографии по какой-либо причине. Спустя какое-то время (за которое набралось некое количество просмотров и кликов), он производит добавление необходимых фотографий хорошего качества. Система анализирует параллельно критерии, которые были до загрузки и данные, полученные после. Если алгоритм видит, что показатели улучшились, то он автоматически присваивает фотографиям больший ранг по сравнению с другим карточками, выдвигая вперед и их, и сопутствующие изображения.
К тому же, дополнение информации о предприятии положительно сказывается на заполненности профиля в «Справочнике», что также влияет на рейтинг организации.
Фотографии «проще» для восприятия интернет-пользователями по сравнению с текстами и прочими видами предоставления информации, что способно дать дополнительную гарантию просмотров и более подробного ознакомления с контентом.
Владелец интернет-ресурса может сам решать, как изображения добавлять и показывать первыми. Изначально, поисковая система «Яндекс» ставит те фото компании, которые она отобрала при использовании компьютерного зрения, (принцип работ был расписан ранее).
Если владельцу не нравится изображение или он хочет загрузить несколько уникальных своих, то сделать это можно в любой момент времени. О том, как выполнить необходимую операцию, расскажем позже.
Фотографии могут быть не однотипными. Раньше, происходила подгрузка только основного изображения здания с улицы, выявленного при помощи квадрокоптерной и местной съемки. Но что, если интернет-пользователю для полной определенности в выборе может понадобиться дополнительная информация? Например, как выглядит интерьер офиса внутри здания; какие есть основные блюда в ресторане и их фото; часто ли в данном клубе проходят концерты; много ли собирается народу или это «тихое местечко» и т. д. Именно в этом смогут помочь дополнительные картинки, подгружаемые в профиль компании. Отметим, что загруженные изображения можно изначально помечать тегами.
Рассмотрим, как это сделать.
Как и где добавить необходимые фотографии и изображения в карточку организации
Самый удобный и оперативный способ для изменения информации в профиле бизнес-предприятия – зайти под необходимым логином в личный кабинет «Яндекс Справочника», что мы и делаем.

Выбираем необходимый профиль, кликаем, переходя в настройки профиля организации.

Нажимаем раздел «Фото», находящийся в левом меню.


Видим прямоугольник с фотоаппаратом и надписью: «Добавить фото», кликаем по области, загружаем изображение.

Далее следует найти «Карандашик» в правом нижнем углу миниатюры той фотографии, которую мы загрузили, и нажать на него. Появляется при наведении на картинку указателем мыши.

Остается выбрать «принадлежность» загруженного изображения («Интерьер», «Экстерьер», «Схема здания», «Еда», «Товары» ил «Вход») и нажать на кнопку «Сохранить».

Чтобы поставить наиболее выгодное для карточки организации фото на первое место, следует воспользоваться обычным перетаскиванием. Зажимаем левую кнопку мыши на изображении и «тянем» фотку на первое место.
Заключение
Как видите, поработав хорошо над изображениями и фотографиями, характеризующими ваш бизнес, можно смело сказать, что вероятность большего внимания и привлечения интернет-пользователей, ищущих среди конкурентной среды вашу организацию, станет выше, что напрямую отразится не только на узнаваемости компании на различных сервисах, но и повышению фактора ранжирования, а также увеличению потока клиентов.
Стоит не экономить на услугах фотографов и графических дизайнеров. Доверяйте чаще профессионалам, уникальность и оригинальность даст дополнительные привилегии и выгоды по сравнению с другими организациями. В конечном итоге, это всегда положительно сказывается на получаемой в дальнейшем прибыли и существенном росте доходов.
akiwa.ru
