Как сделать маску в Инстаграм на windows
- RB.RU
- Возможности
- База данных
- Pipeline
- Новости
- Бизнес
- Технологии
- Карьера
- DIG(IT)AL
- Возможности
- База данных
- Pipeline
- О Компании
- Реклама
- Подписка
- Написать в редакцию
- Telegram
- Вконтакте
- Одноклассники
- Viber
Как создать маску в инстаграме: подробная инструкция
В течение многих лет фильтры Instagram создавались только самой платформой или несколькими студиями, имеющими доступ к Spark AR Studio — специальному инструменту Facebook. Это изменилось 13 августа 2019 года, когда закрылась бета-версия Spark AR, и программное обеспечение стало доступно всем, кто хочет создавать свои собственные маски. Прежде чем мы перейдём к процессу создания — несколько интересных фактов:
Делать маски не так сложно, как кажется на первый взгляд. Создание фильтра может быть нелегким, но всё зависит от идеи пользователя. Если вы хотите сделать что-то простое, можно быстро и без особых усилий создать множество 2D-эффектов в Spark AR.
Опыт не обязателен, но облегчает жизнь. Если вы уже знакомы с программами графического редактирования, такими как Cinema 3D или тот же Adobe Photoshop, вам будет проще ориентироваться в Spark AR. Если это ваше первое знакомство с подобным инструментом, изучите возможности платформы и не бойтесь экспериментировать.
Spark AR уже сделал большую часть работы за вас. Когда Facebook открыл Spark AR для публики, он запустил и сообщество создателей, чтобы помогать его членам делать маски, информировать и вдохновлять их. Есть также богатая платформа контента, материалов и учебных пособий, которая очень поможет новичкам.

1. Начните с загрузки Spark AR Studio. Это бесплатная программа, простая в установке и доступная для Windows и MacOS. После установки вы можете работать с различными пресетами (сохранённые наборы настроек для обработки фото) или запустить собственный проект с нуля.
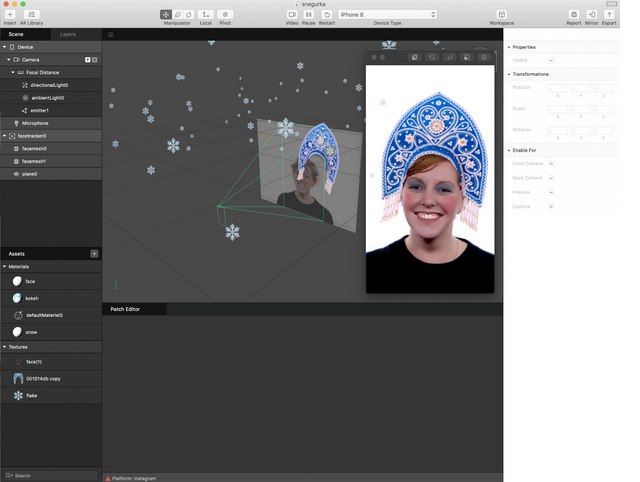
2. Spark AR откроется в рабочем пространстве, которое разделено на четыре области. В левом верхнем углу находится панель «Scene» (Сцена), которая покажет базовую структуру объектов в вашем фильтре. По умолчанию вы увидите «ambientLight0» и «directionalLight0», которые являются элементами освещения.



6. Наконец, в правой части вашего рабочего пространства есть панель «Inspector», которая покажет свойства элементов «Scene» и позволит редактировать цвет, текстуру, положение, угол поворота и другие детали.
8. У вас есть возможность в любой момент проверить работу в приложении Instagram. Просто нажмите кнопку «Test On Device» («Протестировать на устройстве») слева от панели «Assets» и выберите «Send To App» («Отправить в приложение»). Если вам нужна дополнительная помощь, ознакомьтесь с интерфейсом Spark AR.
Замена фона технически называется «Segmentation» («Сегментация») и является базовым эффектом, который предлагает массу возможностей. Как это работает?
1. Выберите изображение для фона. Вы можете использовать подходящую фотографию или создать что-то новое, играя с цветами и эффектами в Photoshop или любой другой программе для редактирования изображений.
2. Добавьте два прямоугольника. Один будет фоном (как зеленый экран), а другой — отображать ваше лицо, стирая фон реального мира. Перейдите в нижний правый угол панели «Scene», нажмите «Add Object» («Добавить объект»), прокрутите всплывающее меню и выберите «Rectangle» («Прямоугольник»). Сделайте это дважды.
3. По умолчанию ваши прямоугольники будут отображаться как «Rectangle0» и «Rectangle1». Эти непонятные названия можно изменить. Например, «Rectangle0» на «Фон» и «Rectangle1» на «Передний план». Так будет проще ориентироваться. Для этого дважды щелкните по имени, и появится поле. Убедитесь, что оба прямоугольника вложены в canvas0. Это нужно для того, чтобы они стали «потомками» этого элемента и подвергались любым изменениям, которые вы вносите в их «родителя».

7. Создайте текстуру сегментации. Это превратит любое видео, снятое вашей камерой, в текстуру, а это означает, что оно отделит вас (или того, на кого вы указываете) от фона. На панели «Scene» нажмите «Camera», а на панели «Inspector» щелкните знак «плюс» рядом с «Segmentation». На панели «Assets» появится новый ресурс, который по умолчанию называется personSegmentationMaskTexture0.
Посмотрите, например, этот видеоурок: вы узнаете, как использовать сегментацию и текстуру камеры для создания эффекта, который отделяет кого-то от фона. Меняйте фоны, как хотите.
Программа для создания масок в Инстаграм
Задаваясь вопросом о том, как добавить новые маски в Инстаграм, стоит знать, что потребуется установка специализированного ПО на компьютер и смартфон. Стоит отметить, что версия рассчитана на технику бренда «Apple» и на устройствах с ОС Android работа ПО некорректа.
Приложение для Windows
В 2017 году на смартфонах с ОС Виндовс 10 работа в Инстаграм с возможностью применения фильтров для лица стала доступна, но не без ошибок. Согласно жалобам, поступающим от пользователей, происходят ошибки в виде:
Если у Вас остались вопросы — сообщите нам  Задать вопрос
Задать вопрос
- зависания историй;
- вылетания;
- вывода на экран ошибок после закрытия программы.
Установить можно через Магазин приложений. Если говорить о создании масок, то официальной версии ПО для ОС Windows на данный момент не существует, но через Фейсбук можно воспользоваться альфа-версией.

Предварительно потребуется заполнить анкету, инструкция по созданию масок представлена на английском языке.
Почему нет масок в Инстаграме – куда они пропали, как вернуть
Увидев смешную мордочку, многие пользователи хотят узнать, как сделать маску в Инстаграме. Уж очень забавно выглядит лицо со звериными ушками и носом. И оригинально смотрятся другие эффекты из этого меню.
Однако не всегда получается реализовать своё желание. Пользователь открывает «Истории» и недоумевает, почему нет масок в Инстаграме. По какой же причине может отсутствовать эффект и что можно предпринять:
Эта опция до сих пор считается новинкой, она заложена в версию приложения 10.21 и выше. Нужно обновить Инстаграм в интернет-маркетах Гугл Play или AppStore;
Ваше устройство устарело и не может поддерживать новые функции. Например, на телефоне нет фронтальной камеры. Если вам хочется получить это развлечение, приобретайте более современный телефон;
Если опция уже работала, но вдруг пропали маски в Инстаграм, это, вероятно, виноват технический сбой в приложении или самом телефоне. Попробуйте выйти из приложения и снова открыть его, перезагрузить устройство. Если это не помогло, удалите Инстаграм и опять установите его.
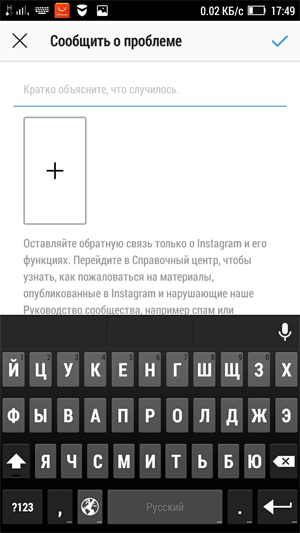
Когда вы испробовали все возможные варианты для исправления дефекта, а вопрос «почему нет масок в Инстаграме» по-прежнему не снят, остаётся обратиться в техподдержку соцсети. Для отправки обращения зайдите в настройки, а в разделе «Поддержка» выберите опцию «Сообщить о проблеме».

В специальной форме коротко расскажите о недостатках в работе Инстаграм, с которыми вы столкнулись. И дождитесь ответа. Возможно, проблема будет решена, и вы получите забавные маски в «Историях».
Что понадобится во время урока?
● Фотошоп любой версии (очень желательно). Если нет — в уроке есть материалы, чтобы создать первую маску без фотошопа.
Сегодня мы создадим с тобой первую маску:)
Пожалуйста, скачай все программы и материалы перед началом урока, чтобы не отвлекаться.
- Подготовка текстуры для FaceMesh в Photoshop;
- Создание FaceMesh с ретушью;
- Создание FaceMesh с рисунком;
- Тестирование маски;
- Экспорт маски;
- Загрузка маски.
Этап 1 — Подготовка текстуры для FaceMesh в Photoshop.
Если у вас нет Фотошопа или вам хочется приступить сразу к маске — в наборе материалов есть готовая тестура.
1.1 Открываем фотошоп.
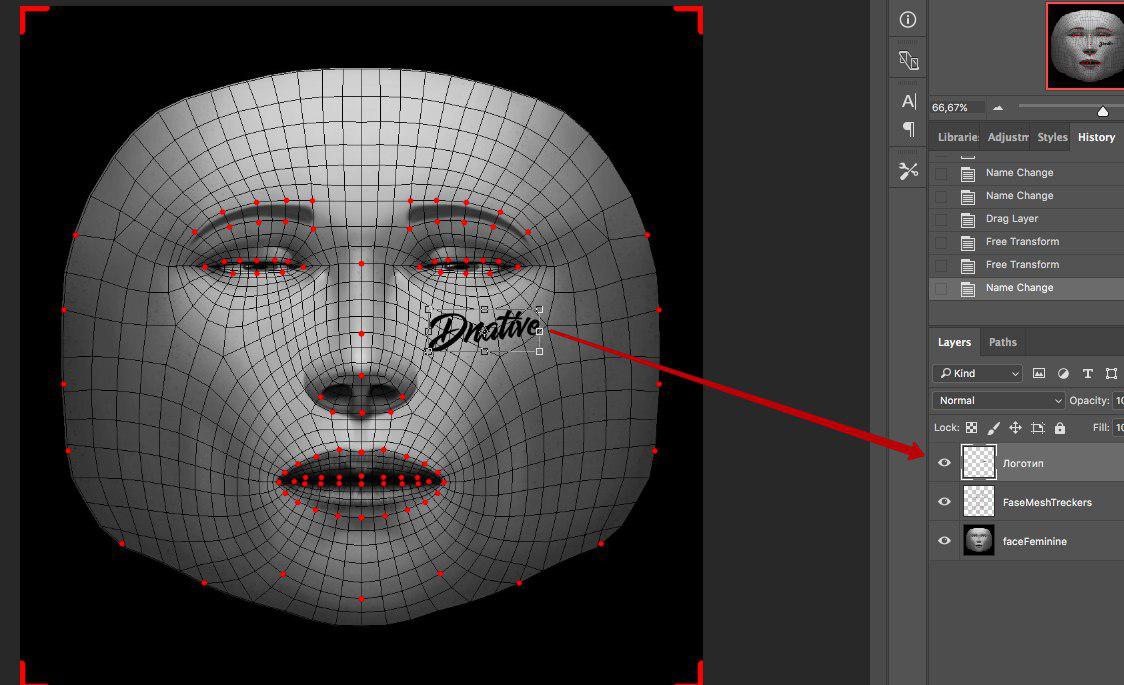
1.2 Открываем в нем два файла из дополнительных материалов FaceMeshTreckers.png и FaceFeminine.jpg.
1.3 Располагаем их в одном файле, в той последовательности, которая указана на фото ниже.

1.4 Что это вообще такое? Любой рисунок в нашей маске — это текстура . На текущем этапе мы эту текстуру с вами будем создавать. Эти два файла помогают понять, как нарисовать задуманную текстуру (аналогично кальке), как расположить задуманный объект.
Паразайт — удобный сервис автопостинга, аналитики и работы с личными сообщениями в Инстаграме.
Переходите по ссылке, чтобы получить неделю бесплатного использования!
1.5 Добавим логотип Dnative.png к этим файлам и двигаем с помощью инструмента “Трансформирование” Cntrl+T . Когда работаете с надписями располагайте их немного под углом. Тогда она будет “ложиться” хорошо по щеке. Благодаря подложке из наших текстур FaceMesh отлично видно, где будет находиться логотип.

1.6 Когда с расположением определились, сохраните готовый файл текстуры в разрешении png. Важно! Не забудьте скрыть слои с трекерами перед сохранением.

Этап 2 — Создание FaceMesh с ретушью.
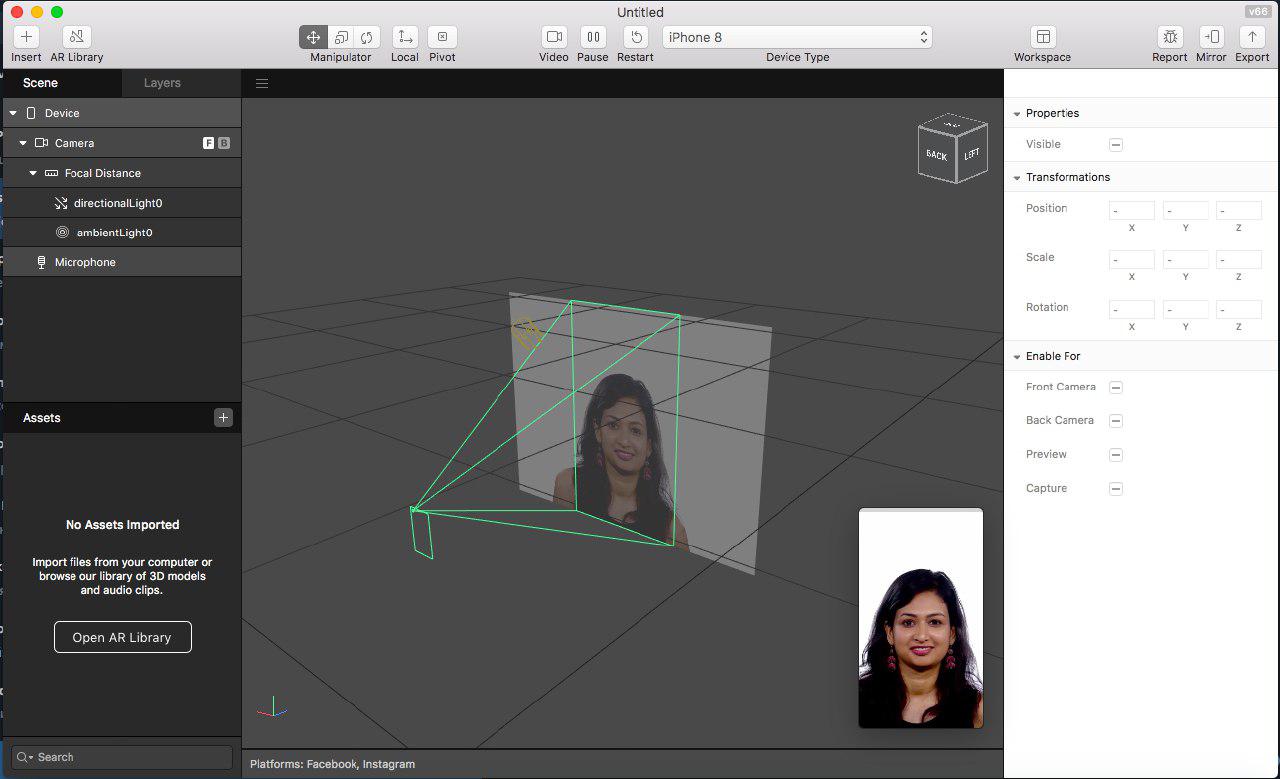
2.1 Здесь мы начинаем свою работу в приложении Spark Ar. Открываем программу, нажимаем на “Create project” и начинаем творить.

Это твое рабочее пространство в приложении Spark Ar. Здесь есть несколько стандартных рабочих зон. В одной ты будешь работать с FaceTracker (грубо говоря, объект, который считывает мимику лица и его расположение), FaceMesh и т.д., а в другой — с материалами, текстурами, 3D объектами.

Это зона, где создаются FaceMesh, FaceTrecker и т.д.
Иерархия создания масок такая:
- Создаешь FaceTrecker, который будет отслеживать движение лица и его мимку;
- Создаешь FaceMesh, который будет содержать в себе рисунок/ретушь;
- Создаешь материал для FaceMesh. Материал — это как будто бы покрытие;
- Создаешь текстуру для материала. Тот самый рисунок, который мы рисовали в ФОТОШОП.
Чтобы создавать несколько разных рисунков или рисунок + ретушь — нужно создавать разные FaceMesh с разными материалами/текстурами.
А вот FaceTrecker используем всего 1, он не меняется.
Сейчас мы создадим первый FaceMesh, который будет сглаживать кожу.
2.2 И вот теперь будем собирать маску с “0”.
Маски — главный тренд в Instagram в этом году. А все благодаря эффекту дополненной реальности, на которую сейчас есть спрос. Согласно данным IDC, в 2019 году рынок VR и AR должен составить уже $20,4 млрд, а к 2023 году — $94,63 млрд ($60,55 млрд — AR, $34,08 млрд — VR).
Человек-шаурма или стильный киберпанк на лице. А в каком образе ты сегодня пилил сторис? Всего лишь пару касаний — и на твоем лице яркий мейк или ароматный блин из «Теремка».
Не только бренды, но и обычные пользователи могут создать маски. Чтобы плыть по волне трендов со всеми в одной лодке, подготовили для вас подробную инструкцию.
Сейчас сторис смотрят чаще, чем посты. Соответственно, шанс, что вашу маску заметят, намного больше. Маски — это своего рода воронка. Пользователь интересуется, смотрит, затем выкладывает селфи с маской в сторис.
О маске узнают его друзья. Те, в свою очередь, также интересуются ей и мгновенно разносят по своим сторис. Это в дальнейшем увеличивает количество взаимодействий с вашим аккаунтом.
Если сделать маску самим нет возможности, придется отдать некоторую сумму агентству или дизайнеру. Но потратившись один раз на разработку качественной и необычной маски, вы обеспечите себе бесплатный прирост подписчиков, это как минимум.
Плюс в сторис каждого пользователя будет указано название бренда — как разработчика маски. Вот вам и бесплатная реклама.
Идеально для бизнеса одежды, красоты или тату-студий! Яркий пример — маска от компании Kylie Cosmetics. Компания сделала маски культовых помад Lip Kit, цвета которых можно было увидеть на своем лице в онлайне.
А некоторые бренды пошли дальше. Так, Infiniti выпустили лимитированную коллекцию виртуальной одежды для Instagram. Примерить ее можно и сейчас. Достаточно вбить в GIF-поиске “Infiniti”.
Команда «Тесла Таргет» примеряет на себе вещи от Infiniti
Пошаговая инструкция и результат в посте:
Пошаговая инструкция:
1. Скачиваем Spark AR Studio 2. Создаём новый проект3. Insert > Face Tracker4. Insert > Face Mesh5. Добавляем маске материал6. Добавляем текстуру маске7. Готово. Сохраняем.8. Переходим в Центр Spark AR9. Загружаем нашу маску
Вот что получилось:
на первом пункте лимит в 1 минуту был исчерпан. продолжать не стал
как на комп скачать??
Ага, только ещё нужно чтобы пригласили в закрытое бета тестирование хаха
Меня никуда не приглашали, загружаю, день на ревью, хохо
Как Вы загружаете? Я только в фейсбук могу загрузить(
У меня такая же проблема, загружает маску только на фейсбук. Нет в моей программе функции Platforms 🙁 Уже переустрнавливала программу и ничего нового не произошло
Вы подавали заявку на бета-тестирование? Я в марте подала. Безрезультатно. Алёна Гейзер пишет, что скоро всем будет доступна эта опция.
Здравствуйте. Да, подавала 2 месяца назад, но тоже безрезультатно 🙁 Сколько нужно ждать, не понятно. И дадут ли добро?
Лиза, как вас найти в Инстаграм? Хочется общаться с людьми по интересам (Маски). На официальной странице Spark на Facebook все англоязычные. Мало нас, русскоязычных. Или напишите мне, пожалуйста в Директ @mrg.jewelry
Я подавал заявку в октябре-ноябре прошлого года, одобрили в марте-апреле. Поэтому ждите) моя инста @antoshkaivanov

Привет! Ты можешь помочь с такой маской? Даже проще задача, нужно загрузить «маску» чтобы просто определенная текстовка была на фоне фотки. За плату конечно. Если что, напиши мне в ВК или ФБ.
Дмитрий, как с вами связаться по поводу маски )
что с тобой, Билли?
После скачивания написано что войдите с помощью facebook когда нажимаешь открывается просто страница моей анкеты в фб и ничего не происходит
У меня получилось, единственное в чем может быть сложность, это доступ в закрытое сообщество бета тестеров. Как понял доступ туда дают вообще рандомно. А без доступа все теряет смысл. Попробуйте подать с других аккаунтов. И да, бренды пока нельзя рекламить, не одобряют, а вот наложить реснички и консилер — можно)
А можете дать ссылку на заявку для бета-теста?
дайте ссылку пожалуйста на бета тестер
Делаю маски уже 3 месяца) если нужна помощь или маска, пишите в Директ @antoshkaivanov
Установила Spark Ar под Win. У меня не загружается текстура, пишет ошибку Import failed. Не знаете что это за глюк и как от него избавиться?
Вы решили эту проблему? Столкнулась с тем же(
у меня такая же проблема
Та же проблема, что делать?
Тоже столкнулся, убедитесь что в адресе картинки нет кирилицы. Я закинул в корень диска д. То есть D:/pikcha.png И внезапно заработало
есть какие то другие программы и более старые версии программы spark? все предложенные мой макбук не тянет((
при подаче маски на тест в пункте где будет показываться маска стоит фейсбук и изменить на инстаграм нельзя хотя страница привязана( она реально будет только в фейсбуке выходит?
Продам аккаунт с пройденой бетой. Бери и грузи маски без ожидания.
Уже открыли регистрацию всем, так что смысла нет вам покупать. А с маской помогу, любая сложность, от $500 — whitekanyexxl@gmail.com
Подскажите как получить возможность бета тестирования. Вы не дадите ссылку?
бета тест уже открытый и любой может постить свои маски — https://sparkar.facebook.com/ar-studio/
Помогите создать маску. За деньги конечно 😊
Кто делает маски на заказ?
Напишите мне на почту пожалуйста badmamar17@gmail.com
Ребят, это нормально? Скачала приложении захожу и вот.

Автор статьи: Алена Гейзер — дизайнер с опытом работы 15 лет, выпускница БВШД. В своем блоге я пишу о дизайне, как для Instagram так и в общем. Делаю арт видео и иллюстрации.
После первых статей о масках Рианны и Уилла Смита я, как очень любопытный человек, начала искать способы приобщиться к этой технологии. На одном из англоязычных ресурсов я нашла упоминание AR среды фейсбука — SparkAR. https://www.sparkar.com/ar-studio/ Именно в этой программе создаются маски.

SparkAR позволяет добавлять:
● Спрайтовую анимацию (преобразованный gif)
● Эффекты камеры и света
● Реакцию на действия — например открылся рот и пошел снег
● Трекеры головы, рук и плоскости и еще много чего интересного.
На самом сайте есть подробные уроки по пользованию всеми функциями, и рецепты создания простых масок. Я смогла создать несколько эффектов в первый же день использования программы.
Дисклеймер. Статья была написана и опубликовано больше года назад. С тех пор многое изменилось и появился более полный и подробный гайд по созданию масок в Instagram.

Spark AR работает в связке смартфона и компьютера, но на Windows и Android телефонах работает некорректно. Связка iPhone и Apple компьютеров предпочтительнее. Для смартфона надо так же установить приложение Spark — https://itunes.apple.com/ru/app/spark-ar-player/id1231451896?mt=8
Схема создания маски выглядит так:
- Добавляете в SparkAR трекеры лица и нужные объекты
- Соединяете смартфон и компьютер через usb
- Нажимаете кнопку “Mirror” в программе на компьютере.
После этих манипуляций ваша маска будет доступна для тестирования на телефоне. Тестировать маску обязательно, так как многие косяки видно только в живую. К тому же, если маска работает плохо, она может не пройти модерацию Facebook. Еще один повод провалить модерацию — добавить в маску логотип или текст. Несколько моих масок были отклонены именно по этой причине.


Самую простую маску можно сделать всего несколькими манипуляциями с помощью создания текстуры в режиме Face Paint. В этом режиме отдельный рисунок так накладывается на ваше лицо, что выглядит как боди арт. Таким способом можно создавать макияж, татуировки, усы и тд.
 Вот тут можете найти уроки по созданию масок, начиная от самого простого и первого и дальше.
Вот тут можете найти уроки по созданию масок, начиная от самого простого и первого и дальше.
Для создания более сложных масок вам могут потребоваться 3d объекты. Некоторые из них можно импортировать из встроенной AR библиотеки.

Все подробности создания масок я описывать не буду, они гораздо лучше рассказаны на сайте Spark https://www.sparkar.com/ar-studio/learn
Когда ваша маска готова, вы можете загрузить ее в Facebook. Для загрузки в Instagram вам потребуется статус бета тестера, о нем я расскажу чуть позже.
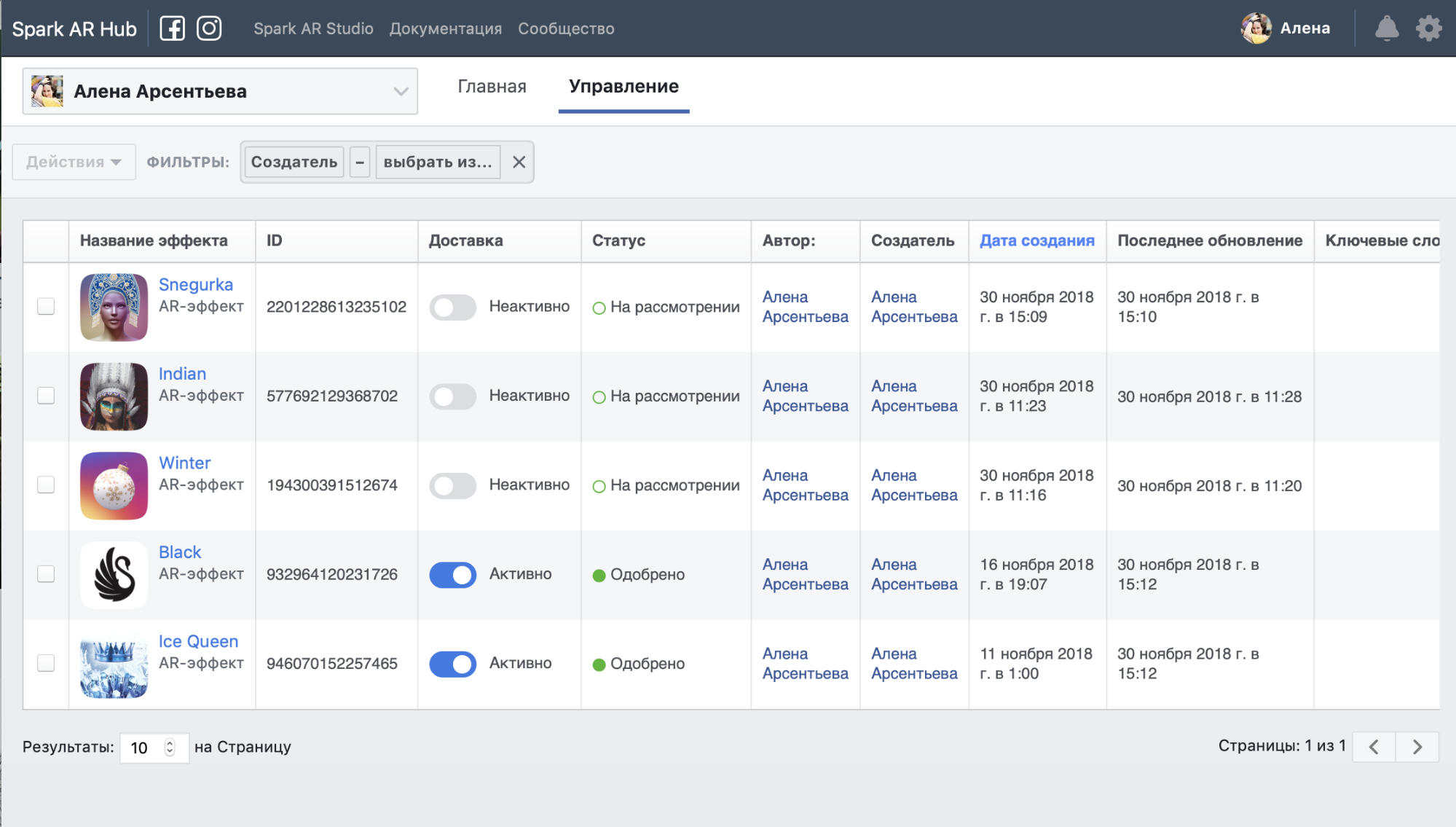
Загрузка маски происходит в специальном разделе Facebook https://www.facebook.com/fbcameraeffects/manage/


● Экспортировать маску из программы
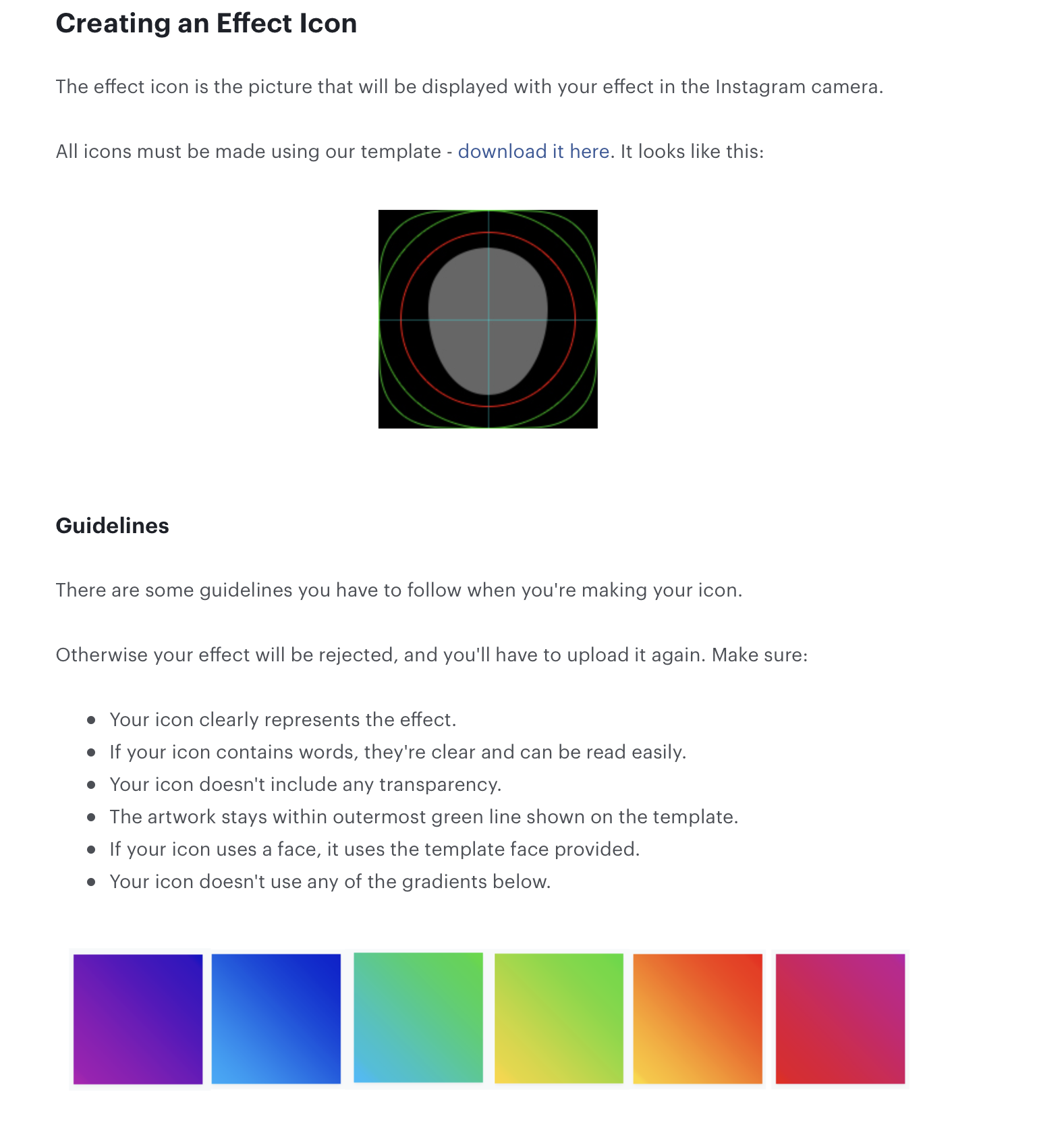
● Создать иконку превью 480х480px
● Придумать описание эффекта и схему его работы
● Загрузить превью работы маски. Видео превью можно сделать из приложения Spark на телефоне.
При загрузки маски можно задать регион видимости маски и срок действия, что актуально для сезонных масок. Если маска не нарушает правила Facebook, спустя пару дней она будет доступна в эффектах камеры Facebook приложения. После одобрения маски отредактировать ее нельзя, можно только деактивировать.

Загружать маски в Instagram могут только авторизованные партнеры и бета тестеры.
В первый же день пользования программой я подала заявку на тестеры, но ее отклонили. После загрузки первых масок в Facebook я повторила свой запрос и его приняли через 4 дня. Подать запрос на бета тестера можно тут.
После присвоении статуса бета тестера, в том же интерфейсе на Facebook появится возможность загрузки в Instagram. Схема загрузки и требования практически не отличаются от выше описанных. Разница только в оформлении аватарки эффекта. Она должна быть выполнена по специальному шаблону.

После модерации маска появится в сториз у вас и всех ваших подписчиков автоматически.

Что дает создание собственных масок?
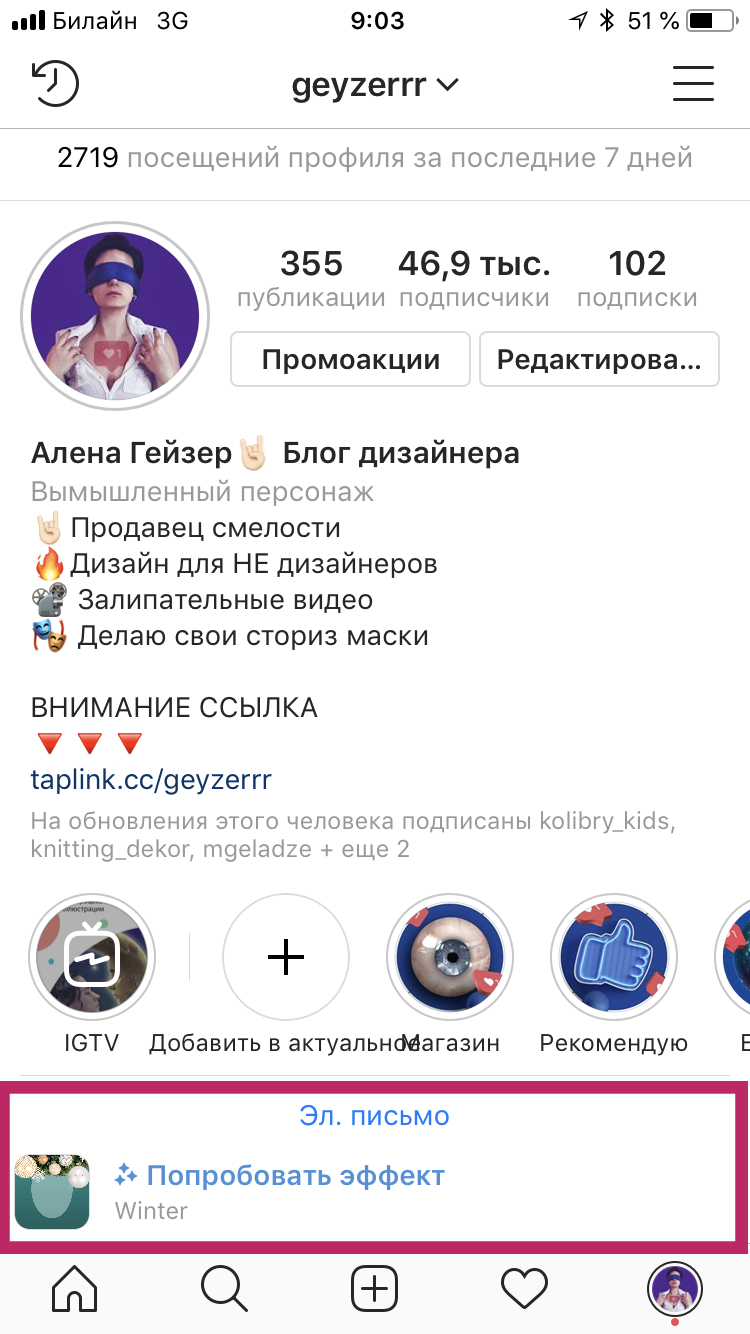
Каждый раз, когда пользователи будут использовать вашу маску, в углу сториз будет гореть ваше имя со ссылкой на аккаунт. Другие зрители смогут перейти на ваш аккаунт по клику на ваше имя. Каждый сториз с вашей маской станет для вас рекламным упоминанием.
Информация о том, что у вас есть свои маски будет отображаться для пользователей при посещения вашего профиля.


Примерить вашу маску сможет каждый пользователь Instagram. После одного использования маска сохранится в списке всех масок истории.
Статистику по загруженным маскам для Facebook посмотреть нельзя. Для масок загруженных в Instagram после одобрения появляется пункт “Результативность” в котором можно посмотреть число раз, когда эффект показывался на экране. В том числе когда пользователь пробовал эффект в камере, а также когда эффект показывался в истории.
За первый день статистики берется время загрузки и модерации маски, по этому диапазон дат в статистике показывается больше, чем фактическое время работы маски.

За первый день использования маски ее попробовали — 40 330 человек
Подписалось на меня + 15-20 человек
Статистика взаимодействий с аккаунтом + 300

Фактический эффект масок пока не такой волшебный, как я ожидала. Но я верю, что в долгосрочной перспективе этот инструмент принесет свои плоды.
Лучший блог про Instagram в социальных сетях. Подписался на свежие статьи?
Создание фильтров для лица в Instagram
Чтобы сделать самостоятельно маску, нам понадобится специальный сервис. Таким выступает https://sparkar.facebook.com/ar-studio.
Его интерфейс на английском, но несмотря на это создать здесь нужный нам объект получится просто. Здесь также есть обучающие видео, в которых пошагово объясняется, куда нажимать и что делать. Предпочтительнее работать с устройств от Apple — Mac, iPhone, iOS. Платформа более корректно работает на этих ОС.
Вы здесь найдете не только уроки по созданию масок, но и готовые рецепты уникальных эффектов и фильтров, которые станут полезными. Приложение вам нужно будет загрузить на мобильное устройство по этой ссылке https://apps.apple.com/ru/app/spark-ar-player/id1231451896.
В приложении Spark AR доступно:
- Создавать двух и трехмерные объекты при помощи JavaScript;
- Добавлять эффекты теней и света;
- Делать спрайтовую анимацию;
- Брать в трекерах готовые объекты и плоскости для своих фильтров;
- Создавать реакцию на движения: подмигнул — засветило солнышко и т. д.
На странице Фейсбука находятся ссылки на Frame Studio и Spark AR после обновлений платформ.
Процесс создания новой маски будет выглядеть примерно так:
- На первом этапе вам нужно добавить в сервис Spark нужные части и объекты, которые будут составлять маску;
- Подключить к ПК через USB-порт мобильное устройство;
- Через приложение компьютера жмете на кнопку «Mirror».

После чего готовую маску можно будет испробовать на телефоне. Не упускайте такой этап, как тестирование. Недостатки её можно увидеть только так. Если ваша маска будет работать со сбоями, неправильно, то может не пройти этап модерации через Фейсбук. И если вы хотите умышленно завалить модерацию, то добавьте текст в свою разработку. Таким образом Facebook явно откажется принимать её.

В сети много похожих пошаговых инструкций для создания простых масок (наложение рисунка на лицо) и загрузки в Instagram или Facebook. При более тщательных поисках и конкретных запросах можно найти полезные материалы по созданию более сложных эффектов. Помимо этого есть организационные моменты, от которых зависит, будет ли загружена ваша маска и через какое время, и про это мало рассказывают. Эта заметка посвящена некоторым нюансам, связанным с процессом загрузки маски.


Этапы проверки и срокиЭти вопросы особенно важны, когда маска готовится к определенному событию, дате. Нужно закладывать время на одобрение маски со стороны Facebook в соответствии с их политикой и правилами. На основе опыта выделила 2 этапа модерации: первичный и основной.

Основной: проверка командой Facebook, длится до 10 рабочих дней (в конце октября ограничивался 5 рабочими днями). При внесении изменений в уже отправленную на рассмотрение маску сроки сдвигаются. Я столкнулась с тем, что рассмотрение длится более 8 рабочих дней вместо 5, поскольку мной было внесено изменение в название эффекта, параллельно сайт увеличил сроки обработки с 5 до 10 дней.
[/attention]Дополнительные ограничения: правила FacebookВ перечне правил Facebook есть следующие формулировки, на которые следует обратить внимание. Изменения постоянно внедряются и отражаются на пользователях (изменение сроков, требований и т.д.)
«Мы имеем полное и неограниченное право по своему единоличному усмотрению решать, предоставлять ли ваш Эффект в Наших продуктах»
«Мы вправе в любое время вносить изменения в Платформы эффектов и/или в ваш Эффект, временно или навсегда блокировать доступ к ним…»
[/attention]Дополнительные ограничения: постоянные обновления Spark ARПрограмма Spark AR достаточно часто обновляется (на данный момент работаю в v75), после каждого обновления рекомендует перейти на свежую версию в связи с тем, что эффекты, сделанные в предыдущих версиях, вскоре могут стать недоступными.
РекомендацииВ завершении сформулирую рекомендацию для тех, кто планирует загрузку маски в ноябре 2019 г. (дальше сложно предсказать из-за постоянных обновлений):
Закладывайте от 12 рабочих дней на процедуру рассмотрения маски;
Заранее придумайте название, подготовьте квадратный аватар маски, определитесь с тем, кто и в какие сроки будет записывать демонстрационное видео в маске.
[/attention]Пошаговая инструкция как сделать маску в Инстаграм


Доступ к пошаговым урокам есть в конце статьи.