Как сделать автообновление страницы в Google Chrome?
Как включить автообновление страницы в браузере Google Chrome

Автоматическое обновление страницы – функция, которая позволяет полностью автоматически через заданный промежуток времени обновлять текущую страницу браузера. Подобная возможность может потребоваться пользователям, например, для отслеживания изменений на сайте, при этом полностью автоматизировав данный процесс. Сегодня же мы рассмотрим, каким образом настраивается автообновление страницы в браузере Google Chrome.
К сожалению, стандартными средствами браузера Google Chrome настроить автоматическое обновление страниц в Chrome не получится, поэтому мы пойдем несколько другим путем, прибегнув к помощи специального дополнения, которое наделит браузер подобной функцией.
Как настроить автообновление страниц в браузере Google Chrome?
Прежде всего, нам потребуется установить специальное расширение Easy Auto Refresh, которое и позволит нам настроить автообновление. Вы сможете как сразу пройти по ссылке в конце статьи на страницу загрузки дополнения, так и найти его самостоятельно через магазин Chrome. Для этого щелкните в правом вернем углу по кнопке меню браузера, а затем пройдите к пункту меню «Дополнительные инструменты» – «Расширения».

На экране всплывет список установленных в ваш браузер дополнений, в котором вам потребуется спуститься в самый конец и кликнуть по кнопке «Еще расширения».

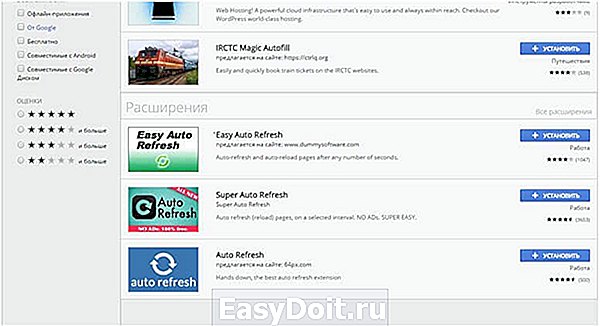
Используя строку поиска в правом верхнем углу, выполните поиск расширения Easy Auto Refresh. Результат поиска отобразится первым по списку, поэтому вам и потребуется добавить его в браузер, щелкнув справа от расширения по кнопке «Установить».

Когда дополнение будет установлено в ваш веб-обозреватель, в верхнем правом углу отобразится его иконка. Теперь перейдем непосредственно к этапу настройки дополнения.

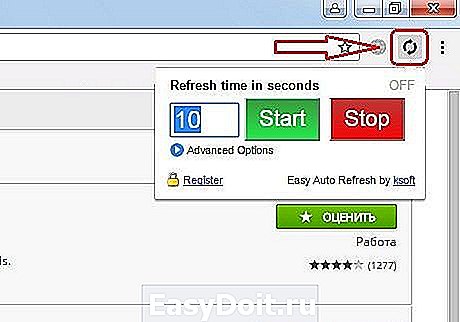
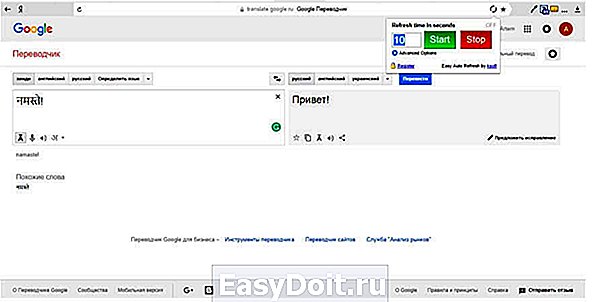
Для этого перейдите на веб-страницу, которую необходимо регулярно автоматически обновлять, а затем щелкните по иконке дополнения, чтобы перейти к настройке Easy Auto Refresh. Принцип настройки расширения прост до безобразия: вам потребуется указать время в секундах, по истечении которых будет выполняться автообновление страницы, а затем запустить работу расширения, щелкнув по кнопке «Start».

Все дополнительные опции программы доступны только после приобретения подписки. Чтобы увидеть, какие функции входят в платную версию дополнения, разверните параметр «Advanced Options».

Собственно, когда дополнение будет выполнять свою работу, иконка дополнения приобретет зеленый цвет, а поверх нее будет отображаться обратный отсчет времени до очередного автообновления страницы.

Чтобы отключить работу дополнения, вам лишь снова потребуется вызвать его меню и щелкнуть по кнопке «Stop» – автообновление текущей страницы будет остановлено.

Таким простым и незатейливым способом мы смогли добиться автоматического обновления страницы в веб-обозревателе Google Chrome. Данный браузер имеет массу полезных расширений, и Easy Auto Refresh, позволяющее выполнить настройку автообновления страниц, далеко не предел.
Скачать Easy Auto Refresh бесплатно
Отблагодарите автора, поделитесь статьей в социальных сетях.
lumpics.ru
Автообновление страниц в Google Chrome

В сегодняшней теме довольно редко нуждаются пользователи. Одни не знают об этом, другим это просто не нужно. Но так как возможность автообновления страниц существует, значит и статья по установке и использованию имеет место быть. Стандартными средствами самой популярной операционной системы Windows, настроить ничего не получится, поэтому нам в помощь существует несколько расширений, о которых мы и поговорим.
Итак, если вам по какой-либо причине надоело жмякать кнопку F5, а обновлять страницу в браузере необходимо через определенный промежуток времени, тогда следуйте дальнейшим инструкциям.
Чтобы установить нужное нам расширение доберемся до магазина расширений google chrome.

Для этого откроем меню браузера в правом верхнем углу, после чего наведем на строку «Дополнительные инструменты» и в появившемся подменю нажмем «Расширения». Вы можете попасть туда, просто скопировав адрес: chrome://extensions/ и вставив его в адресную строку.

Далее опускаемся в самый низ, там вы увидите надпись «Еще расширения», которая и приведет нас в магазин.

Во вновь открытой вкладке с левой стороны нужно вписать поисковой запрос, в данном случае мы напишем «Easy auto refresh». Теперь обратите внимание, с правой стороны от поискового окна появятся необходимые нам расширения. В данном случае по этому запросу магазин предлагает нам 3 расширения. Сейчас мы рассмотрим их по порядку.

Начнем с самого верхнего «Easy auto refresh». Нажимаем установить, после чего посередине окна выползает подтверждение установки, с чем мы соглашаемся.

Когда процесс установки закончится, браузер отправит вас на страницу разработчика, на которой вам будет предложено зарегистрироваться и купить персональную лицензию, от которой вы можете отказаться, просто закрыв вкладку. В данном расширении покупка лицензии нужна для дополнительных возможностей, о которых мы поговорим чуть ниже.

Теперь, чтобы активировать автообновление страниц нажмите на иконку в правом верхнем углу браузера. Откроется небольшое окно, в котором можно настроить интервал времени для обновляемой страницы, ну и соответственно включить или выключить автообновление.

При нажатии на кнопку «Start» иконка изменит свой цвет, а внутри её будет показан отсчет времени в секундах. В бесплатной версии отсчет показывается только от 9 секунд.

Здесь же есть кнопка «Advanced Options», при нажатии на которую откроется список с расширенными настройками, которые доступны только у зарегистрированного пользователя, оплатившего лицензию.

— Any page on google.com – Эта опция позволяет настроить автообновление на конкретную страницу по URL.
— Random interval – Включив эту опцию, время отсчета обновления будет меняться произвольно.
— Clear Cache – После каждого обновления кэш браузера будет очищен.
— Show longer countdown – Позволяет видеть более длительный отсчет времени в иконке. При бесплатном использовании отсчет составляет 9 секунд.
— Show notification – Обновление страницы говорит об ожидании на этой странице чего-то нового. Если вы знаете что должно появиться, то включив эту опцию и написав ожидаемое ключевое слово «Easy auto refresh» покажет вам уведомление в то время, когда это слово появится на сайте.
— Refresh all tabs –Эта опция позволяет обновлять одновременно все вкладки в браузере.
— Refresh by clicking link or button – Эта опция позволяет обновлять сайт нажатием кнопки обновления (если таковая имеется на сайте). Включив эту опцию, вам нужно указать тэг кнопки, которая в последствии будет автоматически нажиматься.
— Refresh to url from a list – Эта функция позволяет добавить несколько URL адресов (по одному в строке), и обновление страниц будет происходить поочередно согласно этому списку.
Как видим это расширение с довольно обширными возможностями, но только в том случае, если купить лицензию.
Следующее расширение называется «Super auto refresh». Устанавливаем его точно так же, как и первое.

Теперь нажимаем на иконку. Здесь все довольно проще. Интервал времени уже прописан и вы можете выбрать только значение из списка.

Во время ожидания обновления значения в секундах не показываются. Обновление распространяется только на открытую вкладку.
Теперь третье расширение «Page auto refresher».

Мне оно понравилось больше других (если считать бесплатные версии). Здесь можно выставить необходимое вам значение в секундах. Если вы пожелаете, чтобы обновлялись сразу все вкладки, то поставьте галочку напротив Check it for all tabs.

В этом расширении обратный отсчет показывается полностью в иконке (в отличие от easy auto refresh), что более удобно при большем интервале (я проверял до 150 секунд – показывает).

На этом сегодня всё. Всем удачи.
Добавить комментарий Отменить ответ
Этот сайт использует Akismet для борьбы со спамом. Узнайте как обрабатываются ваши данные комментариев.
pcprintinfo.ru
Совет 1: Как сделать автоматическое обновление страницы

- автообновление страниц гугл хром
Совет 2 : Как включить поддержку в браузере





Совет 3 : Как включить скрипты





- Как в Firefox включить или отключить Javascript? Настраиваем
Совет 4 : Как определить, включен ли javascript



- как узнать скрипт
Совет 5 : Как подключить ява скрипт

- — возможность редактирования кода документа.
Подключите к документу скрипт из внешнего источника, адресуемого известным URI. Используйте HTML-элемент SCRIPT с заданным значением атрибута src. Отредактируйте документ, добавив в него конструкцию вида:
Здесь в качестве значения URI_скрипта должен быть указан URI, идентифицирующий ресурс, из которого будут загружены данные сценария.
В качестве значения атрибута charset следует указать кодировку символов скрипта, если она отличается от кодировки символов документа. Кодировка документа определяется на основании данных поля Content-Type заголовка HTTP-ответа сервера или значения атрибута content элемента META с атрибутом http-equiv, установленным в Content-Type.
Подключение скриптов подобным способом зачастую производится в заголовке документа (элементы SCRIPT располагаются внутри элемента HEAD) и немедленное их выполнение не требуется. В этом случае имеет смысл использовать атрибут defer для отложенной интерпретации текста сценария.
Подключите скрипт, внедрив его непосредственно в документ. Добавьте в разметку документа элемент SCRIPT, имеющий содержимое, представляющее собой JavaScript-код. Используйте конструкцию вида:
Обратите внимание на HTML-комментарии, обрамляющие код скрипта. Они необходимы для обеспечения совместимости со старыми моделями браузеров.
Подключите скрипт при помощи указания «javascript:» в качестве дескриптора протокола URI целевого якоря элемента A. Создайте в документе ссылку, со значением атрибута href вида:
Здесь в качестве значения следует записать вычисляемое выражение на языке сценариев JavaScript. При этом несколько предложений языка можно объединить в одно выражение при помощи операторных скобок, например:
При активации такой ссылки любым способом (пользователем или программно) будет выполнен код внедренного сценария.
Добавьте скрипты в документ в качестве кода встроенных обработчиков событий элементов. Для этого определите встроенные обработчики нужных событий выбранных элементов при помощи добавления этим элементам соответствующих атрибутов. В качестве значений атрибутов введите фрагменты JavaScript-кода. Например, добавить код в качестве обработчика события одинарного щелчка мышью по элементу DIV, можно следующим образом:
www.kakprosto.ru
Автообновление страницы в браузере
Иногда появляется необходимость делать периодическое обновление страниц в браузере, например, у разработчиков сайтов в этом есть постоянная потребность. Чтобы браузер автоматически обновлял страницу можно написать мини-скрипт на jQuery, что очень долго и не каждому под силу. Можно поступить проще и настроить автообновление в любом современном браузере всего за пару минут. В этой статье мы рассмотрим, как сделать эту функцию в Google Chrome, Yandex Browser, Mozilla Firefox и Opera.
Автообновление в Google Chrome и Яндекс Браузер
Эти два браузера имеют в целом одинаковый функционал и интерфейс. В обоих браузерах пойдут расширения из каталога расширений от Google. Заходим в каталог от Google по этой ссылке https://chrome.google.com/webstore/category/apps. Он выглядит так:

Все приложения, размещённые в этом веб-магазине абсолютно совместимы с браузером Яндекса. Далее скачиваем и устанавливаем в браузере веб-приложение Easy Auto Refresh. Также можно пользоваться ChromeReload – это приложение имеет схожий функционал с Easy Auto Refresh, но оно более совместимо с Google Chrome. Вот как выглядит это расширение в каталоге:

Нажмете кнопку «установить», после чего приложение само установиться на ваш браузер. Затем выбираете с каким интервалом вам необходимо обновлять страницу (в секундах) и нажимаете «старт». Чтобы остановить автообновление нужно нажать «стоп». Автообновление будет производится на той странице, где вы производили настройки расширения в последний раз.

Автообновление в Mozilla Firefox
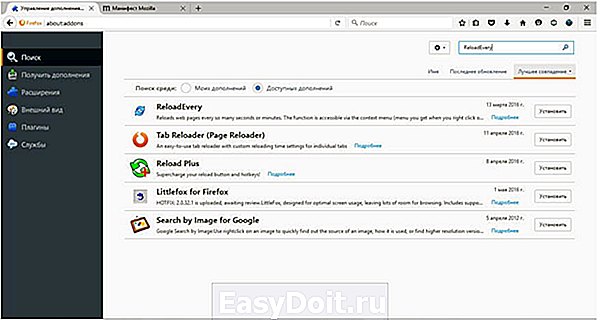
Гибкий и легко настраиваемый браузер. В самом браузере нет встроенной функции автообновления страниц, но её можно сделать при помощи расширений. Переходим в меню браузера, ищем «дополнения», затем в поиске вбиваем ReloadEvery и устанавливаем его. Браузер сам выполнит установку и попросит перезапуститься.

Когда расширение стало полностью функциональным, то можно настраивать автообновление страницы. Для этого щёлкните правой кнопкой мыши на нужной вкладке, в выпавшем меню выберете «автообновление», укажите нужный интервал и нажмите «включить».

Автообновление в Opera
В старых версиях этого браузера имеется встроенная функция автообновления страниц, в новой же версии такая функция не предусмотрена. Если у Вас старая версия браузера, то просто щёлкните правой кнопкой мыши по нужной вкладке в браузере и в появившемся меню выберите пункт «автообновление» или «reload every», затем произведите все необходимые настройки и включить автообновление.
Если у Вас стоит Opera новой версии, то делать откат до старой версии не стоит. Чтобы автообновления страниц стали доступны в вашей версии нужно зайти в официальный каталог расширений браузера (по этой ссылке https://addons.opera.com/ru). Ищем и устанавливаем расширение Super Auto Refresh.

После того как вы добавили расширение, перезапускаем браузер. Далее в адресной строке появляется специальный значок, с помощью которого вы можете настраивать автообновление страниц.
zarabotat-na-sajte.ru
Автообновление HTML-страниц в браузерах Chrome, Firefox и Opera
October 13, 2013
При кодинге достаточно удобной штукой является автообновление страницы в окне браузера. То есть, это когда в открытом редакторе (пускай это будет мой любимый Sublime Text) вносятся правки или изменения в самом HTML или CSS-коде, а в окне браузера сразу наглядно видны эти изменения. Очень удобная возможность именно благодаря своей наглядности.
Но вот “беда” — почти все популярные браузеры не обладают такой способностью изначально. Их этому нужно научить. Самый простой способ — это установить в них расширения или дополнения, предназначенные именно для этой цели. Другой, более сложный способ — это воспользоваться скриптом LiveReload. Также я видел на GitHub одноименное расширение под редактор Sublime Text.
Но сегодня я остановлюсь на самом простом способе — встраивание расширений в браузеры. Первоначально хотел сам написать обзор таких дополнений, но наткнулся в Интернете на статью, в которой уже был описан такой способ для Chrome, Firefox и Opera. Поэтому изменил свое решение и сделал вольный перевод статьи, текст которой привожу ниже.
Далее — перевод статьи.
Иногда при работе в Интернете может возникнуть необходимость в автообновлении страниц. Например, необходимо постоянно следить за счетом в online-игре, регулярно проверять новости или же с нетерпением ждать своих оценок на сайте колледжа. В предыдущей статье шла речь об online-сервисе, служащем для подобных задач — “Refresh This”. Однако на сегодня его уже не существует, он благополучно канул в лету. Но ведь потребность в такой задаче у нас осталась.
Если все же есть необходимость в таком Интернет-сервисе, то можно попробовать , но он кажется не слишком надежным.
Поэтому сегодня мы поговорим о возможности встраивания автообновления страниц прямо в браузер (Chrome, Firefox или Opera), без нужды использования сторонних служб.
Автообновление в Google Chrome
Для того чтобы задействовать автообновление страниц в Chrome, нужно скачать и установить расширение “Auto Refresh Plus” с ресурса Web Store. После установки значок расширения появиться в панели инструментов браузера, в секции расширений. Чтобы включить автообновление выбранной страницы, нужно кликнуть мышью на этом значке. Появится очень простое окошко настроек расширения:

В нем необходимо выбрать интервал времени, через которое будет выполняться автообновление. Можно выбрать заранее заданные величины, а можно установить и свою собственную. И затем нажать кнопку Start . Окно настроек закроется, а на иконке расширения в панели инструментов будет отображаться счетчик, работающий в обратном порядке — на уменьшение. Как только он достигнет заданного значения, страница в окне браузера обновиться автоматически. Чтобы остановить обновление, снова щелкните на иконке расширения и в открывшемся окне нажмите кнопку Stop .
Автообновление в Mozilla Firefox
Для интеграции подобной возможности в браузер Firefox, нужно скачать и установить дополнение “Auto Refresh”, а затем перезагрузить браузер. Теперь открываем интересующую нас страницу и выбираем интервал времени, через который она будет обновляться, путем правого щелчка мыши на иконке дополнения “Auto Refresh”:

В настройках можно выбрать автообновление для отдельной страницы или же для всех открытых вкладок. Помимо прочих настроек, есть и еще один пункт — принудительное обновление страницы “Hard Refresh”. В списке представлены интервалы времени, установленные по умолчанию. Но можно задать и свой собственный, выбрав пункт меню “Customize”.
Автообновление в Opera
Возможность автообновления страниц в браузере Opera встроена по умолчанию, поэтому нет необходимости устанавливать какие-либо расширения. Чтобы задействовать такую функцию, достаточно щелкнуть правой кнопкой мыши на любом месте страницы и выбрать в выпадающем меню интервал обновления в разделе “Reload Every”. В браузере уже заданы интервалы по умолчанию, но можно выставить и свой вручную, перейдя в раздел “Custom”:

Чтобы остановить автообновление страницы, снова откройте контекстное меню и нажмите пункт “Never”.
Заключение
Такими простыми способами можно настроить автообновление страниц в браузерах Google Chrome, Mozilla Firefox и Opera. Но вот для еще одного популярного браузера — Internet Explorer — я так и не нашел ничего подобного. Единственное, что я могу посоветовать людям, пользующимся IE — это перейти на любой из трех названных ранее, чтобы полноценно пользоваться всеми возможностями Интернета.
## Git Stash> Я прямо влюбился в команду stash от git, хотя к самому git отношусь без . фанатизма.Команда _git stash_ предназначена для. … Continue reading
gearmobile.github.io
Как автоматически обновлять страницу в Google Chrome
Основные вопросы статьи:
- Как автоматически обновлять страницу.
- Автоматическое обновление страницы сайта.
- Скрипт автообновления страницы в браузере.
- Автообновление страницы в Google Chrome (Гугл хром)
У кого как, а у меня иногда возникает вопрос, как автоматически обновлять страницу в браузере с какой-то периодичностью. Ситуаций, требующих данное действие довольно много, поэтому перечислять нет смысла. Приведу только коротенький пример, как это можно реализовать в Google Chrome? не устанавливая никаких плагинов.
В первую очередь необходимо создать новую закладку, щелкнув по панели закладок правой клавишей мыши и выбрать «Добавить страницу».В поле «Имя» пишем любое название данной закладке. Я, например, обозвал ее как «Автообновление».В поле «URL» вставляем следующий код javascript:
Ниже указываем где эту страницу сохранить. Я сохранил ее прямо на панели закладок, чтобы не искать.
Все. Сохраняем страницу.
Теперь, когда открыв какой то-сайт нам необходимо периодически его обновлять (например, при ожидании срочного письма в почтовом сервисе) нажимаем закладку «Автообновление», вводим время, через которое необходимо обновлять страницу (в секундах) и… наблюдаем за автоматическим автообновлением страницы через заданное время.
Добавить комментарий Отменить ответ
- Каково значение выражения «Приказал долго жить» Основные вопросы статьи: Значение фразы «Приказал долго жить»Почему говорят «Приказал долго жить»Что значит «Приказ.
- Как удалить файлы из всех папок, каталогов и подкатологов с помощью bat файла? Основные вопросы статьи: Как с помощью bat файла удалить файл по маске.Как с помощью bat файла найти и удалить файл.
- Яковлева Матрёна Ивановна. Кто она? Основные вопросы статьи: Кто такая Яковлева Матрёна Ивановна?За что поставили памятник Яковлевой Матрёне Ивановне.
- Как примирить желания и возможности Основные вопросы статьи: Как экономить бюджет.Как контролировать расходы.Как жить по средствам. Уравновесить же.
- Как добывают натуральные соки Основные вопросы статьи: Как делают натуральные соки?Не получается выжать сок из фруктов.Как получают нектар. За.
- Что значить умереть во сне Основные вопросы статьи: Что значить умереть во сне.Что означает собственная смерть во сне.Сонник. Что означает сме.
- Самое популярное в оформлении интерьера Основные вопросы статьи: Какие стили сегодня модны?В каком стиле оформить квартируТренды интерьера В наши дни р.
- Как автоматически обновлять страницу в Google Chrome Основные вопросы статьи: Как автоматически обновлять страницу.Автоматическое обновление страницы сайта.Скрипт авто.
- Простенький скрипт отсчета времени до определенной даты Основные вопросы статьи: Счетчик времени.Скрипт отсчета времени.Отсчет времени до нового года. Предлагаю Вашему.
- Песочный «Жук» Основные вопросы статьи: Конструктор Жука.Стоимость Manxter.Как появился «песочный Жук»? Так называются легкие.
www.grozmaster.ru
