Google Chrome: как вернуть старый дизайн?
Chrome: как вернуть предыдущий дизайн
Обновления Google Chrome обычно проходят для большинства пользователей незаметно. Однако на версию 69, что начала распространяться в начале сентября, обратят внимание многие, так как она меняет внешний вид браузера. Сегодня мы расскажем, как вернуть предыдущий дизайн Chrome, а также, чем примечателен новый.
Обновлено 05.12.2018: К сожалению, с выходом Chrome 71 указанный в статье способ возвращения прежнего интерфейса браузера стал недоступен. Мы обновим материал, если найдём новое решение, но пока его нет.
Изменения, которые вы встретите после обновления не очень велики, но заметны. В частности, «шапка» интерфейса Chrome теперь использует закруглённые вкладки и края адресной строки вместо прежних прямоугольных форм. Эти небольшие отличия подготовлены к десятилетию браузера, а также для соответствия Chrome новому единому стилю Material Design 2 от Google.
Внешний вид Chrome до версии 69
Дизайн браузера начиная с версии 69 и выше
Как вернуть Chrome прежний вид и дизайн?
Пока что вернуть старый дизайн и интерфейс браузера Chrome всё ещё можно, причём делается это относительно просто. Вам нужно выполнить следующее:
- Откройте служебную страницу chrome://flags/, вставив этот адрес и перейдя по нему в строке адреса. Здесь собрано множество экспериментальных настроек браузера;
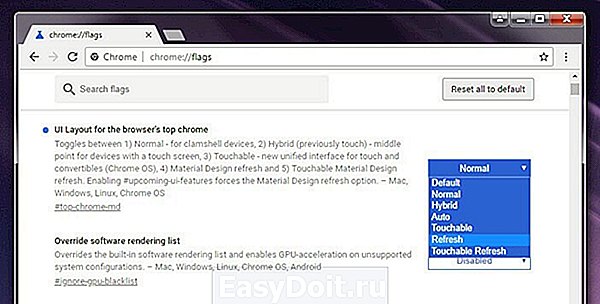
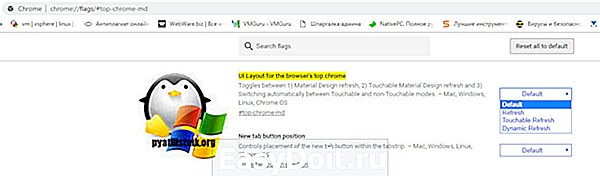
- Во встроенное поле для поиска введите top-chrome-md:
- Справа от найденного параметра откройте выпадающее меню и выберите там пункт Normal:

- Далее внизу появится просьба перезапустить браузер, что вам и следует сделать с помощью нажатия специальной кнопки:

- Готово. Привычный дизайн восстановлен. После перезапуска перед вами окажется Chrome с прежними видом интерфейса, старыми вкладками и прямоугольной строкой адреса:

Если вы захотите вернуть всё-таки новый вариант, то сделать это можно выбрав для названного выше параметра Top-Chrome-MD (UI Layout for the browser’s top chrome) значение Refresh и снова перезапустив браузер:

Стартовая страница Chrome
Если «шапка» интерфейса браузера обновилась лишь косметически, то на странице новой вкладки произошли более значимые изменения. Они вряд ли впечатлят вас, если вы уже видели экспресс-панель в Opera, табло в Яндекс.Браузер или пользовались расширениями для Chrome. Однако для самого по себе Chrome без учёта расширений, обновление принесёт хоть какой-то прогресс.
Важно: вернуть старые квадратные элементы-превью на эту страницу можно, если в chrome://flags/ сделать следующие изменения:
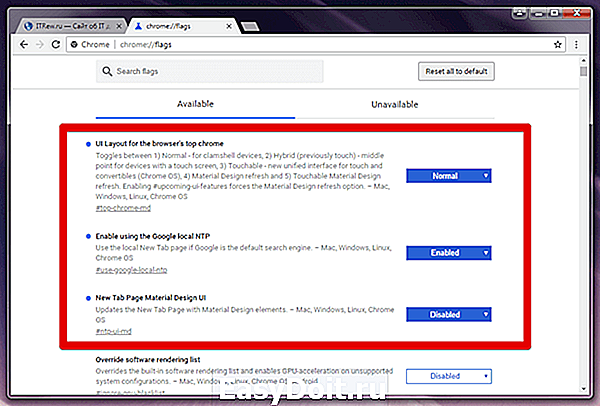
- Установить для параметра Enable using the Google local NTP значение Enabled;
- Установить для параметра New Tab Page Material Design UI значение Disabled;
- Перезапустить браузер.

Первая из выделенных настроек возвращает вкладки с острыми углами, две другие – прежнюю страницу «Новая вкладка» с квадратными ячейками. Вам нужно лишь задать настройкам значения как на скриншоте (Normal, Enabled, Disabled) и перезапустить браузер
В итоге у вас всё станет по-старому – квадратные превью вместо мелких круглых иконок:

Мы вернули странице «Новая вкладка» её прежний вид
Однако у нового варианта с иконками (скриншоты ниже) тоже есть свои плюсы. Давайте оценим их подробнее:
- Сайтов на стартовой страничке до 10 вместо 8;
- Вы сами можете указывать сайты, которые будут отображаться;
- Подписи к сайтам теперь также можно настроить;
- Появилась возможность выбирать фон для страницы новой вкладки.
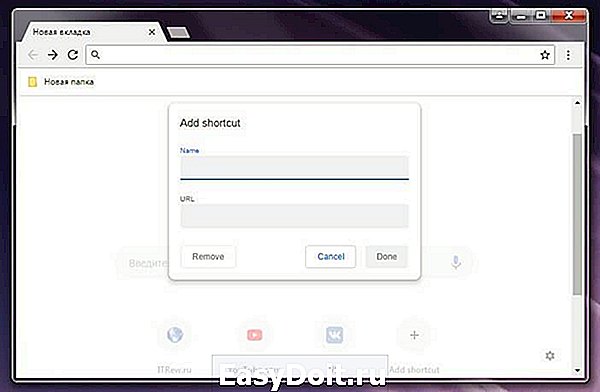
С помощью кнопки со значком «+» отныне возможно самостоятельно добавлять нужные сайты на эту страничку. При клике по кнопке браузер позволит ввести адрес и подпись для сайта:

На наших скриншотах подписи частично на английском, т. к. сделаны они в ранней тестовой версии Chrome ещё до того, как обновление прилетело к большинству пользователей
В свою очередь, если подвести курсор к уже существующей ячейке с сайтами, то сбоку появится иконка в форме вертикального троеточия. Клик по ней откроет тот же самый интерфейс, что и выше, где можно удалить ячейку, изменить URL-адрес или подпись к ней.

Также важно обратить внимание на миниатюрную кнопку в виде шестерёнки в правом нижнем углу:

За ней скрываются возможности по выбору фона, а также восстановлению изначального списка ячеек.
Выбор фона для страницы новой вкладки был давно ожидаем и вот, наконец-то, Google эта сделала. Фоны разбиты на категории:

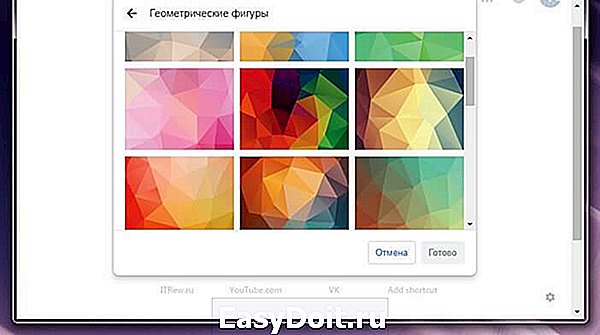
В каждой категории отдельная тематическая подборка изображений:

Пока это всего лишь обычные статичные картинки, но все равно выглядит неплохо:

Другие будущие изменения
Напоследок, чуточку о будущих изменениях в Chrome. Google сейчас тестирует сразу несколько новых идей, которые могут попасть в версии 70 или 71. Остановимся лишь на паре из них. В частности, в выпадающем меню адресной строки теперь будут отображаться не только текстовые подсказки, но и графические:

Взглянуть на нововведение скоро можно будет и в стабильном Chrome 69. Для этого активируйте флаг chrome://flags/#omnibox-rich-entity-suggestions. Чтобы визуальные подсказки работали, вы не должны отключать новый дизайн браузера.
Также Google тестирует любопытную задумку, когда браузер тратит ресурсы только на отображение того, что попадает на экран. То есть какой бы длинной и загруженной не была текущая веб-страничка, «оперативка» будет тратиться лишь на фрагмент, отображающийся на дисплее в данный момент. Протестировать на свой риск эту возможность можно благодаря флагам:
- Enable lazy frame loading;
- Enable lazy image loading (опция ещё недоступна в стабильном Chrome).
На этом пока что всё. Мы дополним материал в случае появления новой информации.
www.itrew.ru
Как вернуть старый интерфейс в Google Chrome 71 и выше
Как вернуть старый интерфейс в Google Chrome 71 и выше
Добрый день! Уважаемые читатели и гости IT блога Pyatilistnik.org. Сегодня придя домой с работы и запустив свой браузер Google Chrome, я был опять не приятно удивлен, что у меня пропал старый классический интерфейс и появился новомодный, от которого я уже избавлялся. Думаю наверняка просто обновился и нужно опять сделать манипуляции, которые позволят все вернуть обратно, и какого же было мое удивление, когда разработчики эту возможность убрали, ну что за черти. В данной заметке я вам помогу вернуть обратно привычный внешний вид Google Chrome.
Как выглядит новый интерфейс вкладок
Вот так вот отвратительно не только с моей точки зрения выгляди новый вид вкладок в Google Chrome. Хочу отметить, что первые подвижки, еще начались в 68 версии, но там хотя бы можно было все вернуть обратно.
Посмотрев версию Google Chrome, я увидел, что она обновилась и стала 71.0.3578.98 (Официальная сборка), (64 бит).

Раньше можно было вставив в адресной строке браузера вот такой волшебный код:
Где в пункте «UI Layout for the browser’s top chrome» был выбор в виде выпадающего списка, теперь там только три варианта:
- Default
- Touchable Refresh
- Dynamic Refresh
Убрали режим Normal.

Сразу могу ответить, что на текущий момент средствами Google Chrome версии 71 и выше невозможно вернуть данный интерфейс, тут нам придется устанавливать 70 версию и запрещать обновление до 71 и выше и ждать, что выпустят либо дополнительный пункт к меню «UI Layout for the browser’s top chrome» либо кто-то сделает расширение, возвращающее старый и привычный вид.
Скачивание и установка Google Chrome 70.0.3538.110
Самой последней семидесятой версией была Google Chrome 70.0.3538.110, ее и нужно скачать, можете сами погуглить и поискать ее, или же можете скачать у меня, она оригинальная, но вы всегда можете проверить хэши сертификатов подписи в нем, чтобы удостовериться в подлинности.

Сертификат подписи дистрибутива можете проверить, это можно в свойствах дистрибутива на вкладке «Цифровые подписи»

Далее вы удаляете через программы и компоненты Google Chrome 71


после чего устанавливаете 70.0.3538.110_chrome_installer.exe. Через минуту у вас будет предыдущая версия. В информации, о браузере вы увидите ошибку, 0x80040154, это по тому, что в этом дистрибутиве отсутствуют две службы обновления, которые идут с онлайн установщиком, а это Offline версия.

По сути мы с вами вернули старый, классический интерфейс Google Chrome, обратите внимание, что если зайти теперь по ссылке chrome://flags/#top-chrome-md, то вы увидите в списке доступных режим Normal по умолчанию нужно выставить его.
Теперь еще осталось запретить искать обновления для него, если вы ставили другую версию или прост о не хотите обновляться, чтобы он снова не стал 71 и не подпортил нам малину.
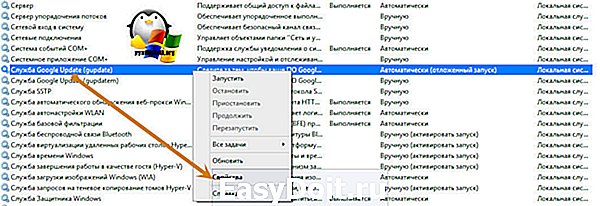
Откройте оснастку службы и найдите два таких сервиса:
- Служба google Update (gpupdate)
- Служба google Update (gpudatem)
Щелкните по каждой правым кликом и выберите свойства

Поставьте тип запуска «отключена» и остановите ее, сохраните настройки.

То же самое нужно сделать еще в планировщике заданий, отключив два:
pyatilistnik.org
Как вернуть старый дизайн Chrome и исправить размытые шрифты
Откатите изменения интерфейса, если вас что-то в нём не устраивает.
Недавно Google радикально обновила внешний вид Chrome. Как это обычно бывает, новый дизайн понравился не всем. А некоторые после обновления столкнулись с техническими проблемами.
Как вернуть классический интерфейс браузера
- В адресной строке введите chrome://flags и нажмите Enter.
- Через поиск найдите пункт UI Layout for the browser’s top chrome и выберите Normal.
- Перезапустите браузер, нажав на кнопку Relaunch Now справа внизу.

В Chrome останутся нововведения 69-й версии, но не все — например, перестанет работать генератор паролей. Зато панель инструментов, вкладки и другие элементы интерфейса станут выглядеть так же, как раньше.
Как исправить размытые шрифты
У некоторых после обновления текст в браузере стал размытым. Это происходит, когда окно развёрнуто на весь экран — если просто растянуть его до краёв, то буквы будут нормальными.
Можно поэкспериментировать с настройками масштабирования в Windows 10. Зайдите в параметры системы, выберите вкладку «Дисплей» и в пункте «Изменение размера текста, приложений и других элементов» попробуйте поставить масштаб поменьше.
Если не поможет и это, щёлкните правой кнопкой по ярлыку Chrome и нажмите «Свойства». Во вкладке «Ярлык» в строке «Объект» добавьте к тексту после пробела следующее (без точки в конце): /high-dpi-support=1 /force-device-scale-factor=1 . Нажмите «ОК» и перезапустите программу. Это сделает изображение в браузере мельче, но исправит размытые шрифты.
lifehacker.ru
Как отключить скругление углов в интерфейсе нового Chrome 69?
25 октября 2018
Новая версия Google Chrome, кроме ряда функциональных изменений включает в себя также и новую версию Material Design UI, которая называется «Material Design Refresh» и автоматически активируется после обновления браузера. Вкладки, кнопки и другие элементы пользовательского интерфейса теперь отображаются со скруглёнными углами. Причем, достаточно сильно скруглёнными. Само собой, на функционал браузера эти дизайнерские нововведения никак не влияют, но наверняка найдутся и те, кому захочется «вернуть всё как было».
К счастью, Chrome позволяет переключится на старую версию оформления. Правда, эта опция переключения находится не в настройках браузера, а скрыта в так называемых «флагах» — экспериментальных опциях, которые могут быть изменены или удалены в любое время разработчиками браузера.
Поэтому неясно, как долго возможность восстановить старый интерфейс будет доступна пользователям Chrome.
Итак, чтобы отключить скругление вкладок и других элементов пользовательского интерфейса и вернуть старый дизайн в Chrome 69, выполните следующие действия:
1. Запустите браузер и откройте в новой вкладке адрес
2. Далее, вы должны увидеть подсвеченную желтым опцию с названием «UI Layout for the browser’s top chrome» (см. скриншот ниже). Именно она отвечает за оформление верхней части браузера. Если по каким-то причинам скролл страницы не переместился к нужной опции автоматически — вы можете воспользоваться поиском и найти эту опцию самостоятельно.

3. Установите значение опции «UI Layout for the browser’s top chrome» равным «Normal»

4. П ерезапустите браузер.
Классический вид браузера будет восстановлен.
www.scorp13.com
Как вернуть старый дизайн Google Chrome?
Google 4 сентября в честь десятилетия Chrome выпустила масштабное обновление, которое полностью изменило дизайн браузера. Не всем оно понравилось, и сейчас мы расскажем, как вернуть старый интерфейс.

Стоит сразу сказать, данная инструкция актуальна только для десктопной версии Chrome (Windows, MacOS). Для того, чтобы вернуть старый дизайн, проделайте следующие операции:
- В поисковую строку браузера скопируйте «chrome://flags» и нажмите Enter
- Среди списка функций с помощью поиска (CTRL + F) найдите функцию «UI Layout for the browser’s top chrome»
- Измените значение функции с Default на Normal
- Браузер предложит перезапуститься, соглашайтесь только в том случае, если в браузере не запущены важные вкладки.
Этих действий достаточно для того, чтобы вернуть старый дизайн. По правде говоря, новый дизайн нам показался интересным, однако теперь — после проделанных действий — возвращаться вновь к новому дизайну желания нет.
Мнением делитесь в Telegram-чате или ниже в комментариях.
4 комментария Оставить свой
Ну вот как Земля вообще носит этих ноющих допотопных иродов-недоросликов, которым все не то?! Пусть захлебнуться новвоведениями
Вот тоже непонимаю. Старый дизайн отвратителен и очень устарел, новый выглядит потрясающе.
Может это только моя проблема, но закрепленные вкладки очень напоминают соски.
Да и форма не может устареть, привет геометрия.
Спасибо. Быстро и без проблем вернул всё на место.
androidinsider.ru
Как вернуть старый дизайн в браузере Гугл Хром
Использование браузера Google Chrome сопровождается большими возможностями, поскольку включён огромный функциональный набор. Важным элементом комфортного применения выступает дизайн.
Если пользователь привык к одному оформлению, то масштабные обновления могут внести своим коррективы. В результате может быть неудобным использование.
Однако при желании вернуть старый вариант реально. Функционалом такая опция предусмотрена.
Возвращаем старый дизайн в Гугл Хроме
Последнее масштабное обновление браузера Google Chrome включило множество изменений. Были устранены ошибки, а также усовершенствованы многие опции. Потерпело корректировки и классическое оформление.
Для тех, кого старая вариация устраивает больше, можно вернуть её обратно. Однако функция доступна только для десктопной версии браузера Гугл Хром.
Процедура возвращения старого дизайна включает такие шаги:
-
Запустить браузер на компьютере.

В поисковой строке вписать адрес – chrome://flags. Нажать на кнопку – Enter.

Пролистать вниз и найти наименование опции – UI Layout for the browser’s top chrome.

Кликнуть по кнопке с наименованием «Default».

Выбрать вариант – «Normal».


Последний пункт подходит только тем, у кого не запущены важные вкладки. Поскольку после перезагрузки всё будет закрыто, начинать работу нужно будет заново.
Кроме того, последние нововведения довольно хорошо вписываются в работу программы, поэтому возможно откатывать дизайн к предыдущему формату необязательно.
Особенности Google Chrome
Преимуществом выступает простое управление и удобное расположение функций. Однако в Гугл Хром достаточно много особенностей, которые выделяют его на фоне аналогов:
- Высокие показатели скорости обработки информации и загрузки страниц;
- Уникальная надежная система безопасности;
- Применение возможностей при посещении ресурсов анонимно;
- Наибольший набор расширений и приложений в фирменном магазине;
- Комфортное управление бесчисленными вкладками;
- Синхронизация устройств и быстрая передача данных между ними;
- Встроенный менеджер загрузок;
- Настраиваемые горячие клавиши;
- Инструменты разработчика;
- Автоматическое заполнение форм.
Среди особенностей также выступает постоянная связь со службой поддержки. При возникновении проблем или трудностей с эксплуатацией, можно обращаться к специалистам.
browserinfo.ru
Старый интерфейс в новом Chrome 69: как вернуть его обратно
На днях компания Google официально выпустила новый Chrome 69. Данная версия названа юбилейной, посвящена 10-летию браузера.
«Прежде всего, Chrome обрел новый облик. На всех платформах — на компьютерах, в Android и в iOS — вы теперь видите более закругленные углы, новые иконки и новую цветовую гамму«, — сообщается в специальной праздничной публикации в официальном блоге Chrome.
В общем, если Chrome 69 у вас уже установился, то новый дизайн интерфейса не заметить вы точно не сможете. И форма вкладок, и углы теперь другие, панель вкладок стала выше, кнопка профиля переехала ниже, на панель инструментов и т.д.
Дефолтный вариант дизайна нового Chrome в версии для Windows-компьютеров выглядит примерно так, как на скрине (он сделан в Win 7, потому на «десятке» и в других ОС выглядеть будет тоже немного по-другому). Как видим, получилось вполне себе симпатичненько.
Но, как говорится, на вкус и цвет… Так что, если не понравилось и/или неудобно, то Chromе 69 можно переключить на «старый», то бишь фактически позавчерашний интерфейс. В настройках браузера разработчики предусмотрительно оставили для этого специальный «флаг», благодаря которому можно включить прежний макет в Chrome (правда, есть такое подозрение, что вряд ли он там очень надолго). Итак.
как включить старый интерфейс в новом Chrome 69
Делается это следующим образом:
- в адресную строку браузера копируем chrome://flags/#top-chrome-md и жмем Enter (данный флаг, как и большинство прочих, напомним, относится к категории экспериментальных);
- далее кликаем по кнопке «Default» справа от строки «UI Layout for the browser’s top chrome» и в открывшемся меню выбираем «Normal«, после чего …
- перезапускаем браузер (кнопка «Перезапустить» появится снизу сама).

При желании и/или есть Chrome 69 у вас стоит не только на компе, то можно поэкспериментировать и с другими опциями в меню макета интерфейса (только не забывайте, что в любой момент Google может убрать этот «переключатель» из настроек). Опций этих на момент публикации данного поста в меню было всего шесть:
- Normal — для раскладывающихся устройств;
- Hybr >
www.gadgetstyle.com.ua
Новый интерфейс Google Chrome разочаровал пользователей
Начиная с версии Chrome 69, в браузере стали внедрять новый интерфейс. До Google Chrome 71 его можно было включить или выключить, но теперь старый интерфейс уже недоступен. И это вызвало возмущение многих пользователей.

Учитывая, что новый интерфейс разрабатывали с учётом единообразия и с опорой на мобильные решения, на ноутбуках и ПК он смотрелся, мягко говоря, не очень. Это вызвало проблемы с привыканием к новому оформлению и, разумеется, лавину критики. Основными источниками недовольства стали социальные сети Reddit и Twitter. Пользователи жаловались на новый UI, на невозможность его отключить и так далее.
Некоторые же дошли и до совсем радикального варианта — откатили версию браузера до Chrome 70, чтобы была возможность вернуть старое оформление. И на этом этапе вмешались разработчики из Google, которые призвали пользователей переходить на другие браузеры, но не делать даунгрейд.
По их словам, переход на старую версию чреват серьёзными последствиями. Точнее специалисты ничего не сказали, но, по-видимому, речь идёт о механизмах безопасности, которых нет в старых версиях «Хрома». При этом оптимальным решением, по словам разработчиков, является всё же работа в Chrome, хотя привыкнуть к новому дизайну и непросто.

При этом отметим, что в начале 2010-х через то же самое прошла Mozilla, когда добавила в Firefox ненавистный многими интерфейс Australis. К слову, это было основной причиной потери аудитории «огненным» браузером. Именно Australis вынудил многих перейти на Chrome. Не исключено, что сейчас ситуация повторится, но в обратном направлении.
Подобное же было с Windows 7 и 8, когда вместо Aero разработчики добавили плоский дизайн Metro. А гнев пользователей вынудил-таки Microsoft вернуть кнопку «Пуск», которую убрали в Windows 8.
3dnews.ru
